【CSS】如何让浮动span自动占有一行
今天搞博客,有个问题解决不了,先上图:
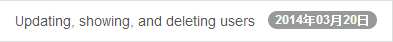
这是正常状态:
这是压缩状态:
当用chrome缩小网页的时候,可以看到span被挤出了a的边框,怎么才能让span被压缩的时候自占一行.
测试代码:
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<title>Test</title>
<style>
a {
position: relative;
display: block;
padding: 10px 15px;
margin-bottom: -1px;
background-color: #fff;
border: 1px solid #ddd;
text-decoration: none;
}
span {
float: right;
display: inline-block;
min-width: 10px;
padding: 3px 7px;
font-size: 12px;
font-weight: bold;
color: #fff;
line-height: 1;
vertical-align: baseline;
text-align: center;
background-color: #999;
border-radius: 10px;
}
</style>
</head>
<body>
<a href="script:;">Lorem ipsum dolor sit amet, consectetur adipisicing<span>2014年04月25日</span></a>
</body>
</html>
回答:
把http://jsfiddle.net/N2M2E/1/show拖到地址栏,拉伸一下窗口宽度,看看效果吧。
下面是看错题目的结果。不看也罢。
把http://jsfiddle.net/7NVUF/show拖到地址栏,拉伸一下窗口宽度,看看效果吧。
我这里假定了你只需要一行。
顺带一提,float:right之后,display的计算值就是display:block了,设置display:block:inline-block没用。
回答:
如果你想让他一直保持在右边;建议用绝对定位;
用float经常出现这个问题;
不过我有另一种解法:
条条大路通咱家~~~
<!doctype html><html lang="en">
<head>
<meta charset="UTF-8">
<title>float:hack</title>
<style>
.infos {
margin-right: 100px;
background: #f8f8f8;
text-align: justify;
padding: 10px;
}
.main {
width: 100%;
float: left;
border: 1px solid #d8d8d8;
background: #f8f8f8;
}
.tag {
clear: right;
float: left;
border-radius: 50px;
background: #e5e5e5;
font-size: 84%;
height: 30px;
line-height: 30px;
color: #06f;
margin-left: -95px;
margin-right: 15px;
top: 50%;
margin-top: 5px;
width: 80px;
text-align: center;
}
</style>
</head>
<body>
<div class="main">
<div class="infos">
The delete operator removes a property from an object.Unlike what common beliefs suggests, the delete operator has nothing to do with directly freeing memoryM
</div>
</div>
<div class="tag">verson5.2</div>
</body>
</html>
以上是 【CSS】如何让浮动span自动占有一行 的全部内容, 来源链接: utcz.com/a/154008.html