【CSS】交互设计-滑块控制波形动画代码实现疑问求解





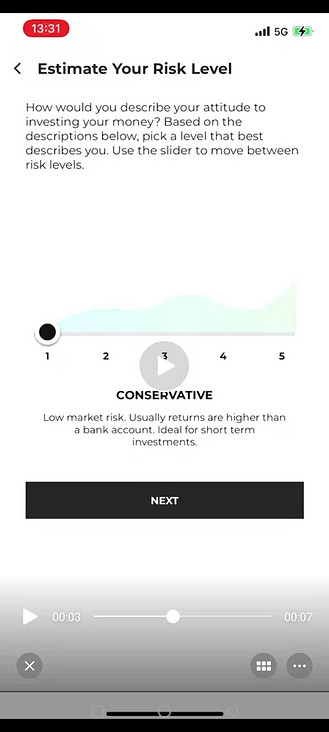
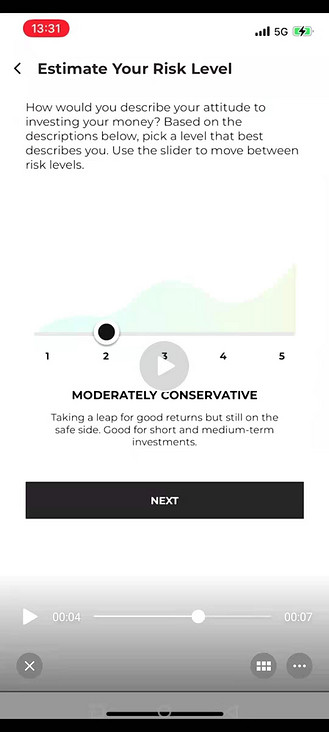
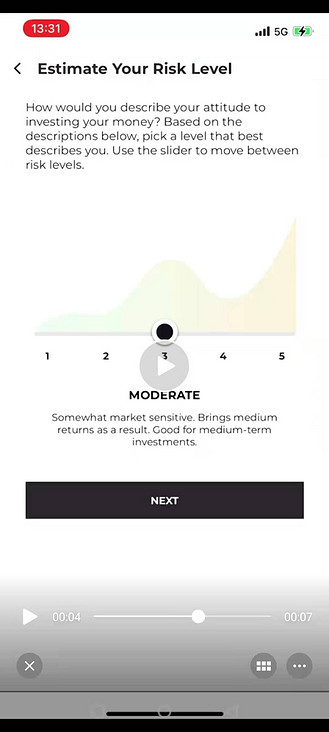
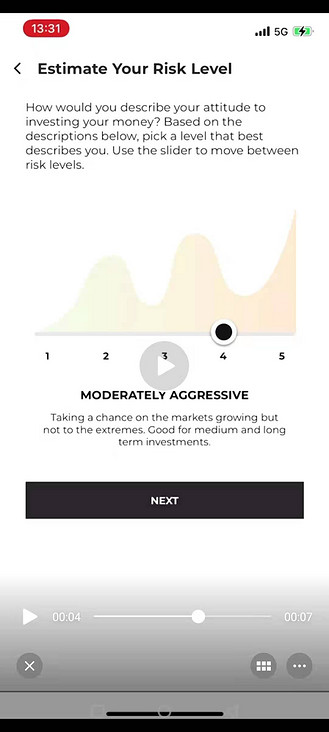
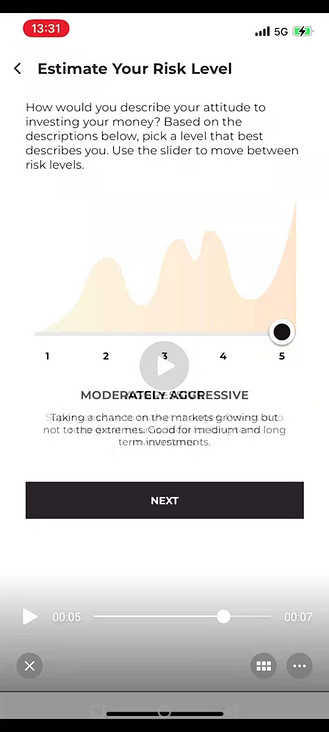
最近业务当中碰到以上交互设计。用滑块来控制波形图的动画,每种类型的波形起伏不一样代表用户选择的风险承受程度不一样,起伏越大代表用户的风险承受程度越高。最开始的思路是用canvas来实现,有点类似于三角函数sin的一个示例图。但是后面仔细想想其实与三角函数的图例相差还是挺大的。请问各位大神有什么样好的思路和想法,谢谢。
回答:
看起来风险图是随着 x 变化的,定义好 x 对应的渲染输出,拖动就是改变 x ,每次拖动渲染就好了
回答:
自己写canvas多麻烦,找个带过度动画的图表库,用里面的面积图,然后往设计图上靠。
比图Ant Design Charts里有一个迷你面积图,跟你的需求类似
这个是根据G2Plot封装的react图表库,你可以用这个G2Plot封装成vue的
再根据滑块改改图表的对应数据就行了
以上是 【CSS】交互设计-滑块控制波形动画代码实现疑问求解 的全部内容, 来源链接: utcz.com/a/153964.html