【CSS】html中文字换行问题
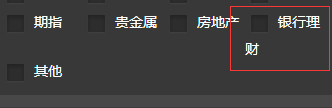
效果如下:
代码如下:
<span class="col-md-3"> <input type="checkbox" name="" value="" />
<label>房地产</label>
</span>
<span class="col-md-3">
<input type="checkbox" name="" value="" />
<label>银行理财</label>
</span>
其实就是多个checkbox和label,每一组都用span包裹
现在我想让最后一行的换行的那个财字和银行理这三个字对齐,怎么办?
ps:目前label是display:inline的
回答:
看题主截图的话,应该是在做适配手机微信长度对吧?
换行的原因
这个地方换行的原因应该是input+label长度超过了.col-md-3长度造成的。
如果是在总体长度超过目前的长度下,应该不会出现label换行。
由于手机的长度不固定,所以本身解决这个问题需要考略到能否缩减字,是否需要全部现实,能否使用省略号代替。
解决方案
- 最简单的解决方案
- 将银行理财-》理财(或者其他两个字,不过看具体要不要呈现出全文)
- 靠谱的改法
将label中超出部分省略号代替。
不过看具体要不要呈现出全文,具体可以搜索如果css替换省略号
缩小
input:checkbox的padding或者margin来为label腾出位置来这样做是不完美解决方案,不过目前设定长度为320px的话,针对总长度320来进行调整
input的长度,这样可以达到效果,也可以适配绝大多说的手机。
备注
如果在不要求上下对其的情况下,可以不是用.col-md-*限定,自己通过pull-left/pull-right来调整大小,不过一般还是会要求对其的把。
回答:
看你提供的截图,checkbox 的 label 文字字数不同,何必每组都用相同的 col-md-3 ?
供参考:
html<div class="row"><label class="checkbox-inline">
<input type="checkbox" value=""> 期指
</label>
<label class="checkbox-inline">
<input type="checkbox" value=""> 贵金属
</label>
<label class="checkbox-inline">
<input type="checkbox" value=""> 房地产
</label>
<label class="checkbox-inline">
<input type="checkbox" value=""> 银行理财
</label>
</div>
回答:
1、.col-md-3、checkbox、label的margin?padding?
2、修改字体大小。
3、减letter-spacing,不过看你的图如果改这个你字就叠一起去了。
回答:
可以把checkbox给左浮动了 然后就能达到你的对齐目的了
回答:
using flex rather than float.
回答:
用inline-block或者浮动
<style> .col-md-3 input{ display: inline-block; *display: inline; *zoom: 1; vertical-align: top;}
.col-md-3 label{ display: inline-block; *display: inline; *zoom: 1; vertical-align: top;}
</style>
以上是 【CSS】html中文字换行问题 的全部内容, 来源链接: utcz.com/a/153959.html