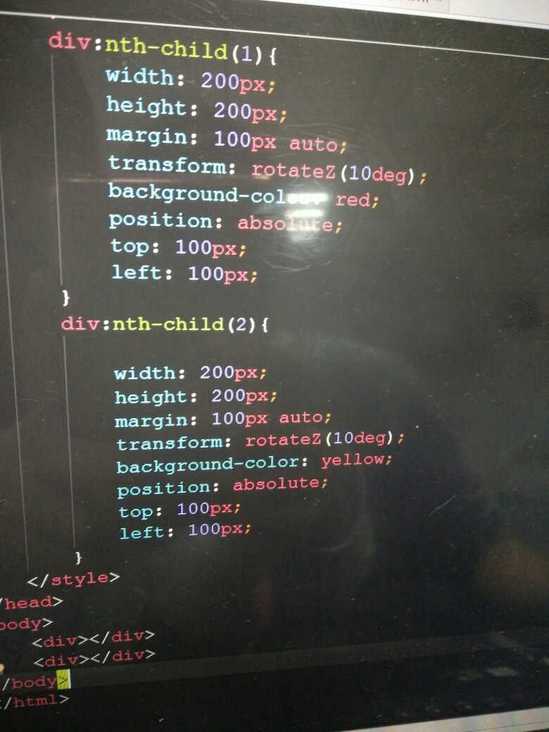
【CSS】两个宽高一样的盒子重叠后旋转一定角度,为什么会看到下面的盒子
 为什么后面的红盒子能看到?
为什么后面的红盒子能看到?
回答:
建议上代码,方便回答者进行调试,你这只给一张截图我只能完全靠猜,懒人又不想写代码
回答:
这个是锯齿效果引起的没有找到很好的处理方法。
有一个不是办法的办法是将第二个div的宽高设置的比一个div多2px,top和left改成99px。这样就看不到红色的div了。
回答:
目测是因为transform属性会使position失效的问题。
回答:
有个属性是backface-visibility
回答:
当你使用了position:absolute,叠在一起的元素会有一个叫z-index的属性。建议去看一下z-index这个属性,做后端的只是知道有这个东西的存在。
回答:
好歹也拍一个效果出来,这样写拍出来,看不到的什么信息!!!!靠猜就是z-index 优先级的关系!看看优先级吧
以上是 【CSS】两个宽高一样的盒子重叠后旋转一定角度,为什么会看到下面的盒子 的全部内容, 来源链接: utcz.com/a/153880.html