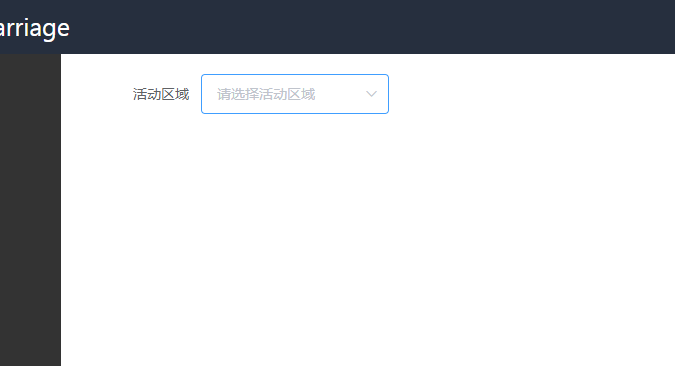
【element-ui】点击下拉框,出现的下拉列表会占满整个屏幕,什么原因
我是把element的css和js直接导入到页面的,没用vue脚手架什么的
不仅是下拉框,其他组件有弹窗的也都是占满屏幕
<el-container id="index"> <el-main>
<el-row>
<el-col :span="6">
<el-form label-width="120px" enctype="multipart/form-data" method="post" >
<!--</el-form-item>-->
<el-form-item label="活动区域">
<el-select placeholder="请选择活动区域">
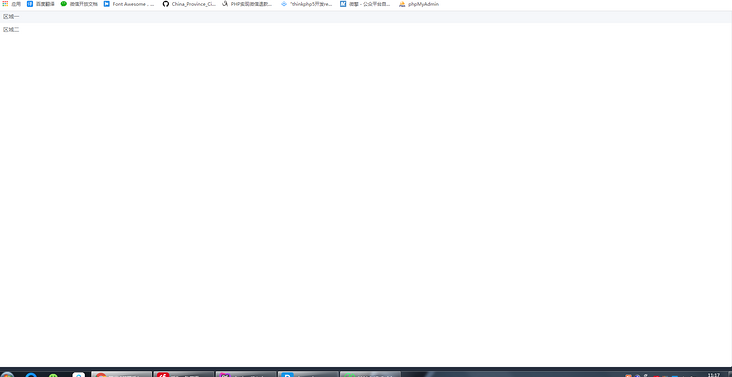
<el-option label="区域一" value="shanghai"></el-option>
<el-option label="区域二" value="beijing"></el-option>
</el-select>
</el-form-item>
</el-form>
</el-col>
</el-row>
</el-main>
</el-container>

点开下拉框就这样,沾满了整个屏幕,其他组件只要是点击出现弹窗的也都是占满整个屏幕
以上是 【element-ui】点击下拉框,出现的下拉列表会占满整个屏幕,什么原因 的全部内容, 来源链接: utcz.com/a/151207.html









