【element-ui】jfinal 上传文件
前端页面使用的是vue+element-ui,后端使用的是jfinal
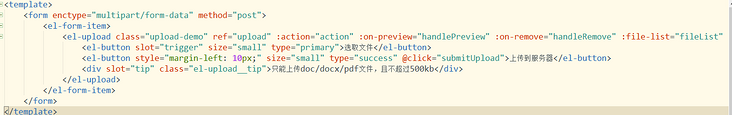
在from表单添加了enctype="multipart/form-data" method="post"
后端用UploadFile file=getFile();获取
不知道哪里出问题了,总是报
Posted content type isn't multipart/form-data错误
对请求头进行更改也没有用,而且在项目中,别的方法也用到了上传文件的地方,
但是没有报错,就这里不行
求解。。。。。
感谢各位大佬
回答:
form变成el-form,去掉enctype="multipart/form-data" method="post"
submitUpload(){ this.$refs.upload.submit()
}
以上是 【element-ui】jfinal 上传文件 的全部内容, 来源链接: utcz.com/a/150772.html









