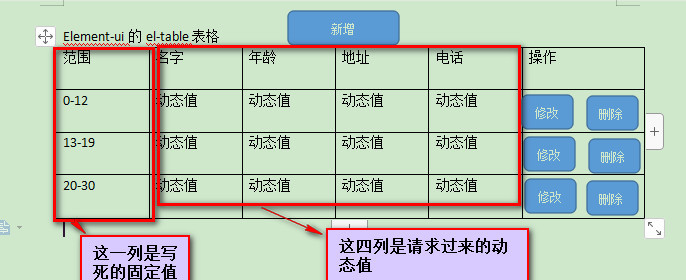
【element-ui】element-ui中的table左侧一列是固定值其他的都是动态的怎么整,

就是这样子的
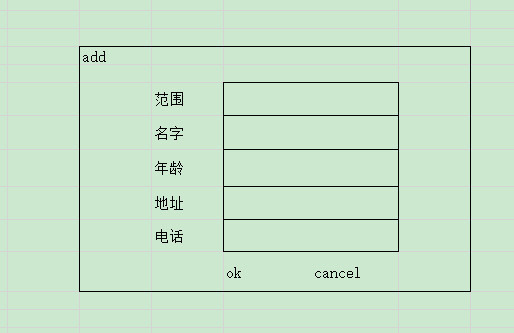
这个是新增的
之前做过的都是表格全部都是动态数据,然后一有固定值和动态数据就不好整了.
回答:
数据拼接, 拿到的动态数据和固定数据拼接成新的数据在渲染
//固定数据let limit = ['0-1','0-2','0-3']
//拼接数据 res后台动态数据
this.tableData = res.map((v,i) => ({...v,limit: limit[i]}))
回答:
你说的固定值是什么意思?第一列都是一样值的话可以这样:
<el-table-column label="固定值"
width="180">123
</el-table-column>
回答:
1、先定一个数组
let textArr = ['范围','名字','年龄','地址','电话'];2、然后吧返回来的数据each一下
// 比如返回来的数据是listlist.forEach((item,index) => {
item.text = textArr[index];
})
3、最后,在el-table-column的porp写text就可以了
回答:
(不建议改变原数组)
先定义一个固定值数组:
data() { return {
constArr: ["0-12", "13-19", "20-30"],
}
}
然后在表格第一列写如下代码
<el-table-column label="固定值">
<template slot-scope="scope">
<div>{{constArr[scope.$index]}}</div>
</template>
</el-table-column>
回答:
兄弟 这个效果怎么样了
以上是 【element-ui】element-ui中的table左侧一列是固定值其他的都是动态的怎么整, 的全部内容, 来源链接: utcz.com/a/150792.html








