Vue-router 路由组件懒加载问题
关于router" title="vue-router">vue-router 的路由组件懒加载问题
import Vue from 'vue'import Router from 'vue-router'
const page404 = () => import('@/views/404')
// const view = name => import(`@/views/${name}`)
Vue.use(Router)
const constantRoutes = [
{
path: '/',
name: '首页',
component: () => import('@/views/Home'), // working
// component: view('Home'), do not working
icon: 'iconfont icon-home1'
},
{
path: '*',
name: '404',
component: page404
}
]
export default new Router({
mode: 'history',
linkActiveClass: 'active',
routes: constantRoutes
})
- 我使用
const page404 = () => import('@/views/404'){
path: '*',
name: '404',
component: page404
}
这样的方式懒加载是没有问题的
但这样组件一多加载起来就比较不科学了,因为会写很多相同的代码
然后我想着写一个方法来懒加载需要的组件
const view = name => import(`@/views/${name}`){
path: '/',
name: '首页',
component: view('Home'),
}
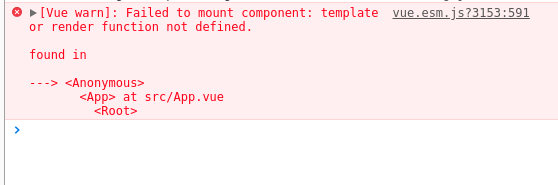
我本来想着这样就可以通过调用view('component name')方法来加载组件了,但发现这样就报错了

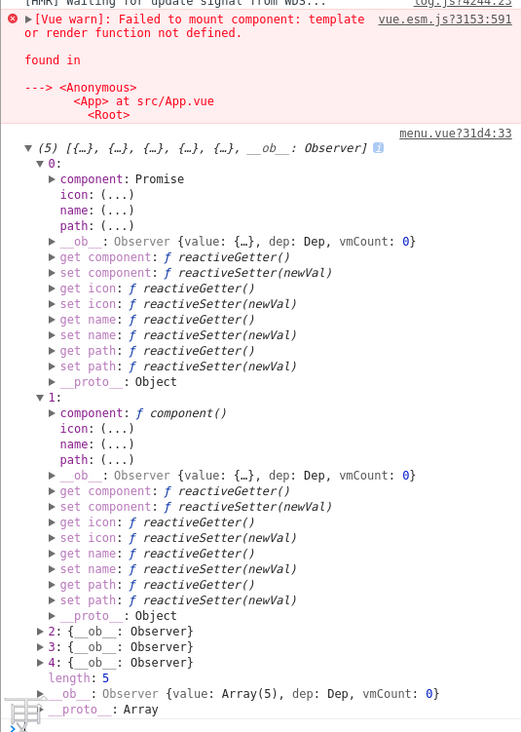
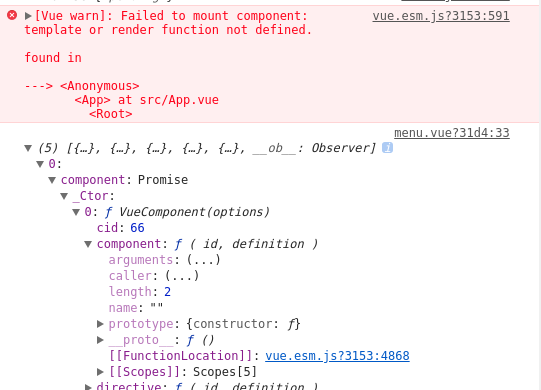
为了检查这两种加载方式不同的地方,我讲整个路由打印出来,发现的确是不一样的!

可以看出使用component: view('Home')加载返回的是一个Promise
而使用component: () => import('@/views/Button')加载返回的才是一个组件

仔细观察其实我需要的组件在这个promise对象的_ctor[0].component,但事实上我并不知道如何才能取到这个组件?
试过 component: view('Home').then(res => res.data),
结果还是一样的报错,目前无头绪,请求指教!
回答:
const view = name => import('@/views/${name}\') 改为 const view = name => () => import('@/views/${name}')
回答:
webpack的话可以采用require.context方法来自动进行路由懒加载.
const routes = [ { path: '*', redirect: '/index' }
];
importPages(require.context('./views', true, /\.vue$/,'lazy'))
function importPages (r) {
r.keys().forEach(key => {
routes.push({ path: (key.split('.'))[1], component: ()=>r(key)})
});
}
回答:
'zh-CN': (lang, path) => { return r => require.ensure([], () =>r(require(`../views${lang}/${path}.vue`)),'zh-CN');
}
require(../views${lang}/${path}.vue)
回答:
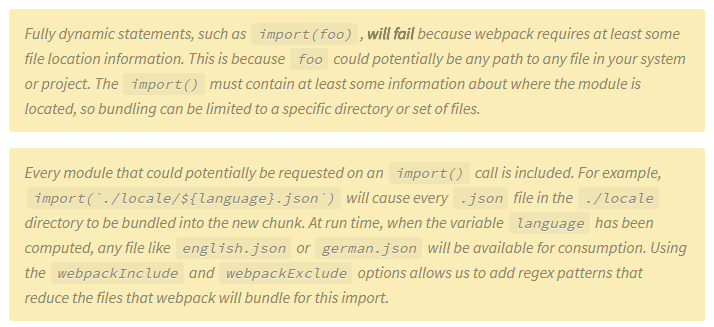
你要是在node环境也许可以这么写,但你现在需要用webpack打包,webpack必须要一个静态的字符串,才能知道打包哪些文件
https://webpack.js.org/api/mo...
webpack文档中的ES6 import部分有些有写
The keyword here is statically. Normal import statement cannot be used dynamically within other logic or contain variables. 这里的关键字是静态的。普通import语句不能在其他逻辑中动态使用或包含变量。
require同理

官方给的动态加载实例写了后缀名,你试试加上后缀名,而且似乎只能用import()这种异步写法加载
回答:
import或者require里的路径必须是个静态的字符串,不然webpack识别不到,因为webpack打包的时候是静态分析,不是动态执行的,获取不到变量的值
以上是 Vue-router 路由组件懒加载问题 的全部内容, 来源链接: utcz.com/a/150275.html









