vue-cli import less文件报错



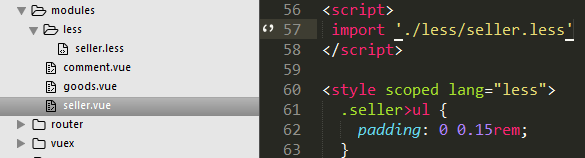
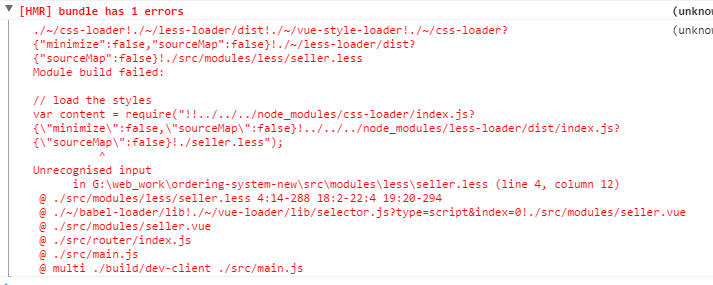
从外部引入的less文件图(1),如图(2)报错
有人说在webpack中去掉如图(3)的配置,但是还是报错
有安装less-loader和css-loader
求大神们帮帮忙?
回答:
我想我找到解决办法了,不过解决办法之前还是要说明一下版本信息,因为这个和webpack配置的语法有莫大关系,如果换了版本,这个写法就解决不了问题,所以归根结底还是要熟悉当前版本webpack的具体使用方法,这个也是webpack比较反人类的地方
以下是我package.json的信息,用的是当时最新的vue-cli工具了
"devDependencies": {
"autoprefixer": "^7.1.2","babel-core": "^6.22.1",
"babel-loader": "^7.1.1",
"babel-plugin-transform-runtime": "^6.22.0",
"babel-preset-env": "^1.3.2",
"babel-preset-stage-2": "^6.22.0",
"babel-register": "^6.22.0",
"chalk": "^2.0.1",
"connect-history-api-fallback": "^1.3.0",
"copy-webpack-plugin": "^4.0.1",
"css-loader": "^0.28.0",
"cssnano": "^3.10.0",
"eventsource-polyfill": "^0.9.6",
"express": "^4.14.1",
"extract-text-webpack-plugin": "^2.0.0",
"file-loader": "^0.11.1",
"friendly-errors-webpack-plugin": "^1.1.3",
"html-webpack-plugin": "^2.28.0",
"http-proxy-middleware": "^0.17.3",
"less": "^2.7.2",
"less-loader": "^4.0.5",
"opn": "^5.1.0",
"optimize-css-assets-webpack-plugin": "^2.0.0",
"ora": "^1.2.0",
"rimraf": "^2.6.0",
"semver": "^5.3.0",
"shelljs": "^0.7.6",
"style-loader": "^0.18.2",
"url-loader": "^0.5.8",
"vue-loader": "^12.1.0",
"vue-style-loader": "^3.0.1",
"vue-template-compiler": "^2.3.3",
"webpack": "^2.6.1",
"webpack-bundle-analyzer": "^2.2.1",
"webpack-dev-middleware": "^1.10.0",
"webpack-hot-middleware": "^2.18.0",
"webpack-merge": "^4.1.0"
},
当然,以上的,主要看webpack的相关就好,
好了,当然,要在cli中解析less文件,less和less-loader肯定需要安装的
安装以后,想在script中引入less,需要编辑webpack.base.conf.js
在rules配置数组中,原本应该有
{ test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
}
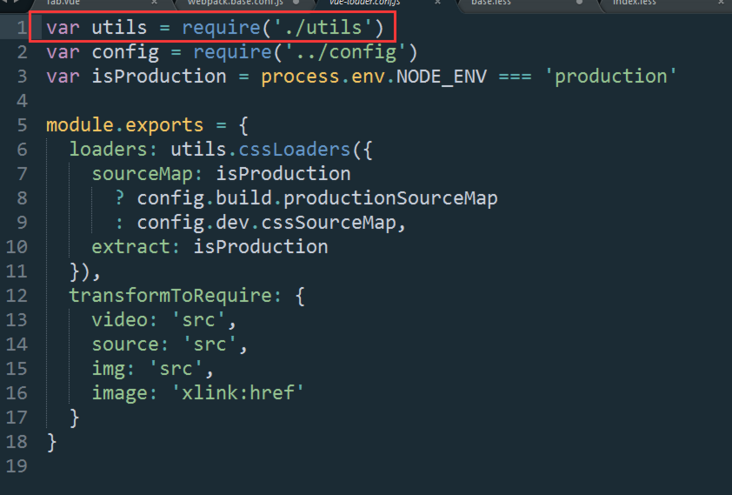
这样的一个解析选项,看了一下vueLoaderConfig的,其实里面已经把解析less文件的配置写好了,你看:



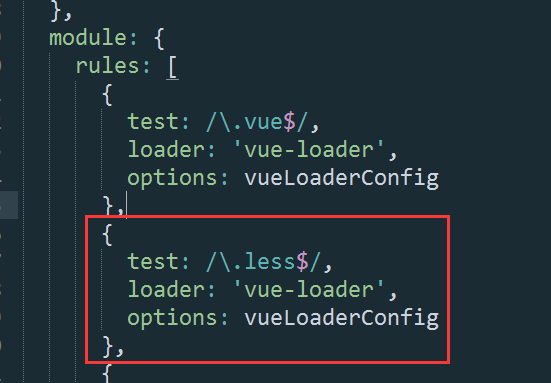
所以我们只要复制一遍,在后面加入less的文件解析规则即可,即:
{ test: /\.vue$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
{
test: /\.less$/,
loader: 'vue-loader',
options: vueLoaderConfig
},
如图: 
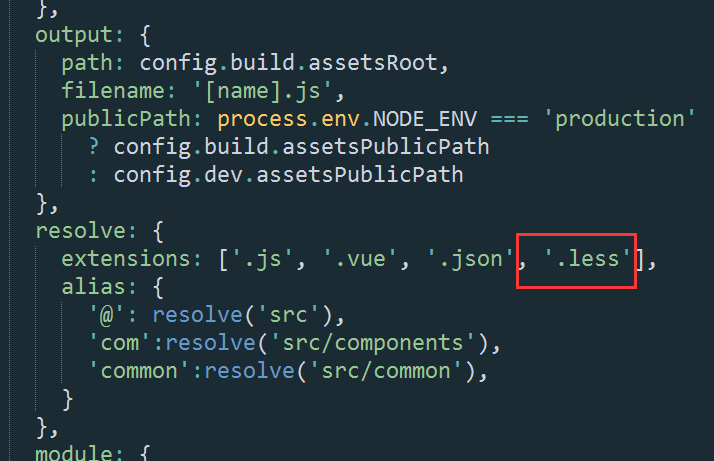
这样就可以了,如果还想省略加载的文件名后缀,还可以在上面的resolve配置对象中加入less,即:resolve: {
extensions: ['.js', '.vue', '.json', '.less'],如图:
第一次回答问题,写得非常乱,希望能看懂,也感谢楼上的回答给予我重新配置webpack的灵感
回答:
首先:npm install style-loader --save
其次,这样写:import '!style-loader!css-loader!less-loader!./assets/ui.less'
我也碰到了相同的问题,刚刚找到这个解决方法,经测试有效
回答:
你在script标签里引用less文件???
回答:
你吧loader 写成数组的形式 不妨试一试
loaders: [ 'style-loader',
'css-loader',
'less-loader'
]
回答:
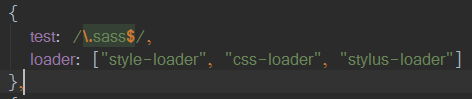
我引入了scss,亲测没问题。
入口js:
webpack:
回答:
我也碰到这样的问题了,有木有解决了的。。。。
回答:
最新版的vue-cli已经支持了less加载,现在只需要修改配置就可以了。
- 安装less、less-loader
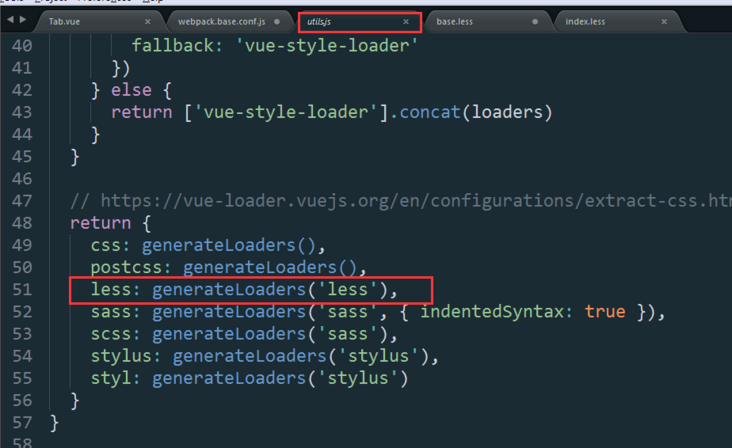
- 修改util文件内less loader配置, 启用"javascriptEnabled",具体修改如下:
return { css: generateLoaders(),
postcss: generateLoaders(),
less: generateLoaders('less',{ javascriptEnabled: true }),
sass: generateLoaders('sass', { indentedSyntax: true }),
scss: generateLoaders('sass'),
stylus: generateLoaders('stylus'),
styl: generateLoaders('stylus')
}
以上是 vue-cli import less文件报错 的全部内容, 来源链接: utcz.com/a/150266.html