element中的select如何在下拉数据改变后清空之前的选择?
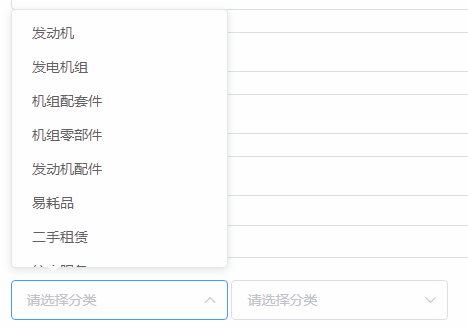
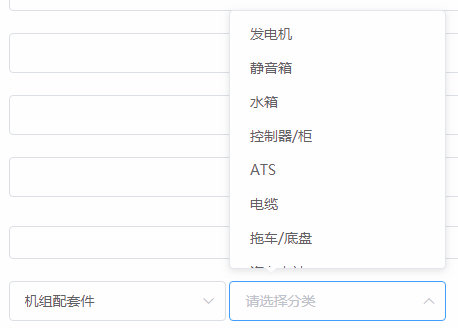
如图1,在第一个下拉选择的时候,第二个select 动态赋值,

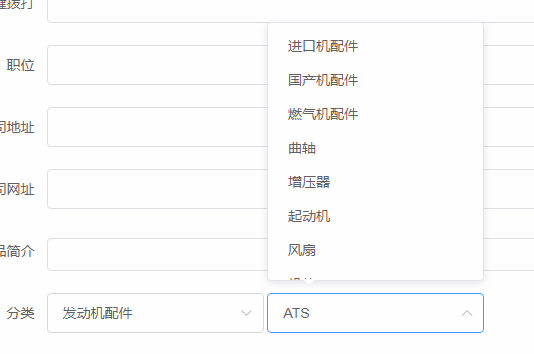
但是在选择了第一次动态生成的选项后,重新选择了第一个select的选项,第二个下拉中的选项也随之更改了,但是刚才的选项并没有去除,还在上面,如图三,
有点懵逼,新手试炼中,不知道怎么在第一个select改变的时候清空第二个
回答:
监听第一个select的改变 然后把第二个select的值改成null
用watch, 像这样
data(){ return {
form:{
select1:null,
select2:null
}
}
},
watch: {
'form.select1': function (newValue, oldValue) {
this.form.select2 = null
}
},
methods:{
...
}
回答:
// 清空方法( 解决清空第一个选择框值后,第二个select的值无法选择的问题)
methods:{
resetValue(){ this.$set(this.form, 'select1', '')
}
}
回答:
监听第一个seelect的change事件,清空第二个select绑定的值,或者赋值第一个
回答:
给需要清空的值添加一个判断就行:
eg:
<el-form-item label="项目组名称" prop="project_team_id"> <el-select v-model="pageData.project_team_id"
placeholder="请选择项目组"
clearable
@change="project_team_change"
>
<el-option v-for="item in project_team_code_list"
:key="item._id"
:label="item.project_team_name"
:value="item._id">
</el-option>
</el-select>
</el-form-item>
<el-form-item label="项目名称" prop="project_id">
<el-select v-model="pageData.project_id"
placeholder="请选择项目"
clearable
>
<el-option v-for="item in project_code_list"
:key="item._id"
:label="item.project_name"
:value="item._id">
</el-option>
</el-select>
</el-form-item>
async project_team_change(project_team_id) {
this.project_code_list = await this.$getProjectCodeInfo({'project_team_id': project_team_id}); if (this.pageData.project_id) {
this.pageData.project_id = '';
}
},
注:
// if (this.pageData.project_id) {
// let fields = this.$refs['pageDataRef'].fields;
// for (let i = 0; i < fields.length; i++) {
// if (fields[i].prop === 'project_id') {
// fields[i].resetField();
// break;
// }
// }
// }
原始写法,后来发现不需要这样复杂,只需要在第一次赋值中进行判断就行,最好是判断不为空即可
回答:

以上是 element中的select如何在下拉数据改变后清空之前的选择? 的全部内容, 来源链接: utcz.com/a/150068.html









