vue + ueditor 初始化出问题
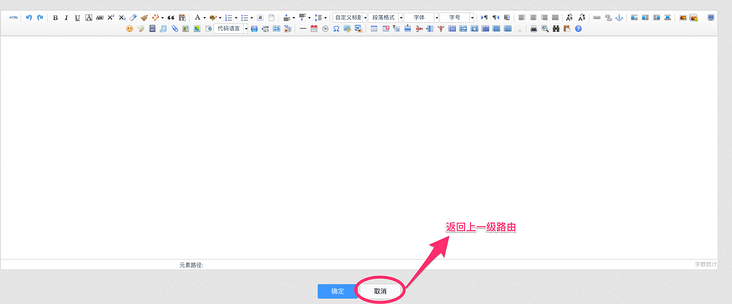
首次进入带有编辑器--ueditor页面,编辑器初始化正常;点击取消按钮,跳到上级路由,再次进入带有编辑器页面的时候,编辑器就不存在了

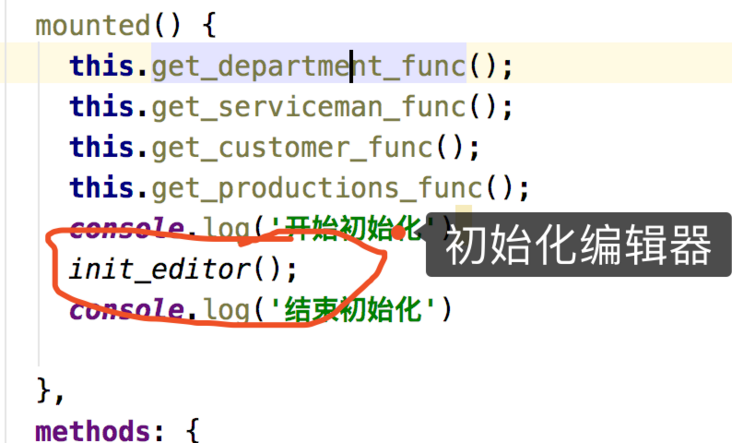
后来通过控制台调试返现,第二次进入的时候,打印了开始初始化、结束初始化,但是初始化函数没有执行;要f5刷新一下才能正常;是不是两次挂在组件有什么不同啊
回答:
UE.delEditor('editor');
this.editor = UE.getEditor('editor', this.config);
回答:
这个问题解决了吗?
回答:
确实有用,代码如下就解决了第二次加载不显示的问题,但现在的问题是css不对头,编辑器的位置跑偏了
activated() {
//初始化编辑器console.log("activated........");
console.log("初始化前。。。");
UE.delEditor(this.id);
this.ue = UE.getEditor(this.id, this.config);
this.initEditor();
console.log("初始化后。。。");
}
以上是 vue + ueditor 初始化出问题 的全部内容, 来源链接: utcz.com/a/150042.html