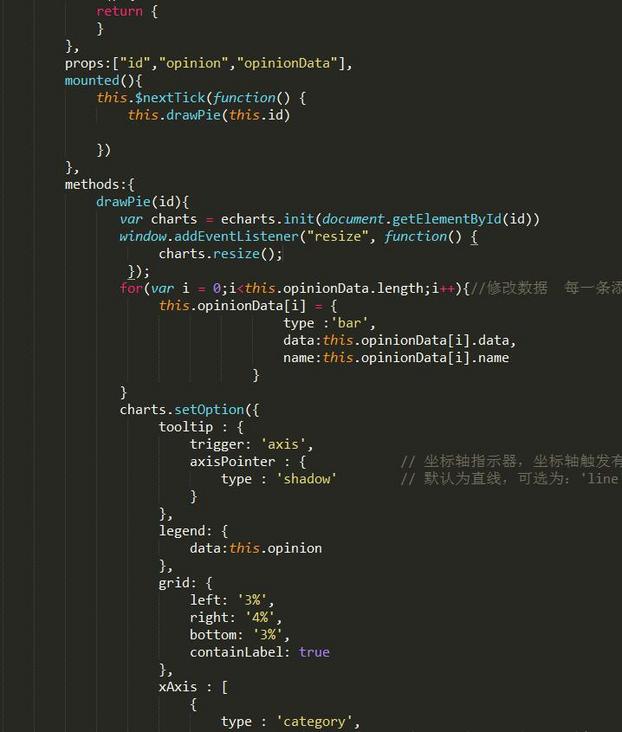
vue中引入echarts,使用自适应没有变化 ,找不到问题出在哪里了,求教.

回答:
mounted() {
let _this=this;
window.addEventListener("resize",function (event) {
_this.canvas.resize();
})
}
// _this.canvas =》保存当前canvas的变量
回答:
写监听写监听写监听写监听写监听写监听写监听写监听写监听写监听写监听写监听写监听
回答:
window.onresize
以上是 vue中引入echarts,使用自适应没有变化 ,找不到问题出在哪里了,求教. 的全部内容, 来源链接: utcz.com/a/149762.html







