axios 跨域请求接口携带不了cookie
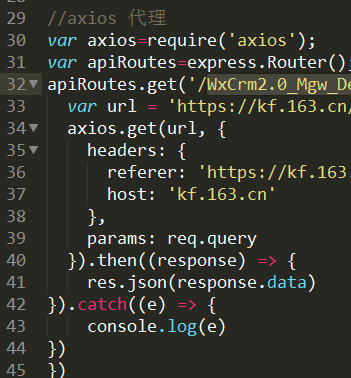
axios跨域请求接口携带不了cookie. main.js里已经有了如下配置
import axios from 'axios'import VueAxios from 'vue-axios'
Vue.use(VueAxios, axios)
axios.defaults.withCredentials = true
Vue.prototype.$axios = axios;
后端也加了
res.header('Access-Control-Allow-Credentials', 'true');
但是请求接口后,提示会话Id为空,请检查浏览器是否允许Cookie功能

回答:
现在已经正常了,加上下面一句话
HttpContext.Current.Response.AddHeader("Access-Control-Allow-Origin", "http://localhost:8081"); HttpContext.Current.Response.AddHeader("Access-Control-Allow-Credentials", "true");
回答:
cookie是不允许跨域访问的;如果是同一个主域的话,到是可以设置cookie到主域下,然后多个二级域名共用cookie
以上是 axios 跨域请求接口携带不了cookie 的全部内容, 来源链接: utcz.com/a/149550.html







