vue 双向绑定为什么无法检测数组的变动,请问我什么地方错了
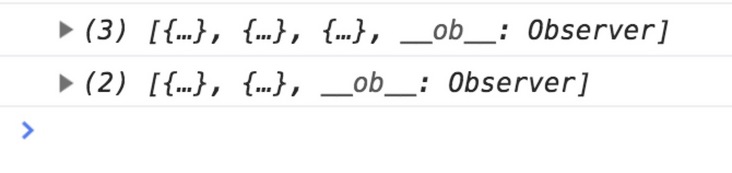
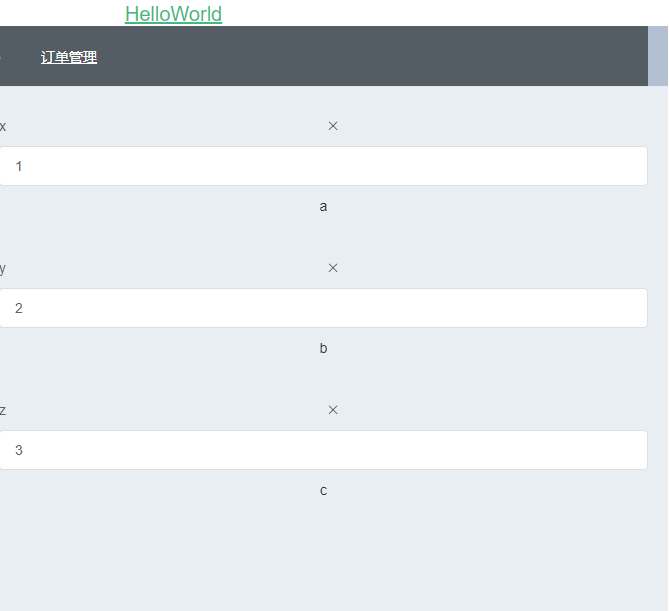
代码页面比较长,截了有问题的地方,我form.multipleSelection,开始有3个对象,页面也渲染了3条数据,然后触发closeInput()删除其中一条,如图打印删除前后,已经证明删除了一条,但页面还是渲染三个,为什么视图不更新,是某种原因无法检测数组的变动吗?
<div class="div-hover" v-for="(item,index) in form.multipleSelection" :key="index">
<el-form-item :label="item.name">
<i class="el-icon-close" @click="closeInput(index)"></i>
<el-input v-model="item.value" placeholder="请输入"></el-input>
<span>{{item.unit}}</span>
</el-form-item>
</div>
closeInput(index) {
console.log(this.form.multipleSelection);
this.form.multipleSelection.splice(index, 1);
console.log(this.form.multipleSelection);
},
回答:
我尝试去写了一下你的代码,没有出现你说的效果,不过之前我也遇到过splice导致数组不更新的问题,用vue.Set()解决的
具体原因查看了,感觉这篇文章能让你有些心得,分享给你~

回答:
关于对象或数组出现数据更新了但视图没更新的情况,官方文档已经写得很清楚了,解决方案也都给了。
数组更新用 splice的话,理论上视图是会更新了。
但楼主的代码:
this.form.multipleSelection.splice(index, 1);splice是用在对象属性(form.multipleSelection)上,把 multipleSelection 直接放到 data 中的话,就没问题了。
回答:
key 值绑在 el-form-item 标签上试试
回答:
如果是数组length变化了检测不到的
回答:
应该是vue没有检测到数组的变化,这个数组应该不是响应式的,是不是哪地方代码写的有问题,不过有个简单粗暴的方法,强制刷新,你可以试试 this.$forceUpdate()
回答:
需要用$set修改,大概应该是这样写,之前写过这种,但是我尽量避免这种情况
this.$set(this.form, 'multipleSelection', this.form.multipleSelection.splice(index, 1))
回答:
检查下其他地方吧,按正常逻辑写没问题
<template> <view>
<div v-for="(item,index) in arr" @click="del(index)" :key="index">{{item.name}}</div>
</view>
</template>
<script>
export default {
components:{
},
data() {
return {
arr:[{
name:"1"
},
{
name:"2"
},
{
name:"3"
}]
};
},
methods: {
del(index){
console.log(this.arr)
this.arr.splice(index,1)
console.log(this.arr)
}
}
}
</script>
<style scoped="">
</style>
回答:
vue2.0的监听无法直接深度监听,这种方式网上蛮多的.forceUpdate, set, 或者deep等
坐等vue3.x
回答:
建议看下官方文档
以上是 vue 双向绑定为什么无法检测数组的变动,请问我什么地方错了 的全部内容, 来源链接: utcz.com/a/149507.html







