vue-cli跨域问题,设置proxyTable无效???
vue-cli跨域问题,设置proxyTable无效???
下面是config/index.js配置
// see http://vuejs-templates.github.io/webpack for documentation.var path = require('path')
module.exports = {
build: {
env: require('./prod.env'),
index: path.resolve(__dirname, '../dist/index.html'),
assetsRoot: path.resolve(__dirname, '../dist'),
assetsSubDirectory: 'static',
assetsPublicPath: '/',
productionSourceMap: true,
// Gzip off by default as many popular static hosts such as
// Surge or Netlify already gzip all static assets for you.
// Before setting to `true`, make sure to:
// npm install --save-dev compression-webpack-plugin
productionGzip: false,
productionGzipExtensions: ['js', 'css'],
// Run the build command with an extra argument to
// View the bundle analyzer report after build finishes:
// `npm run build --report`
// Set to `true` or `false` to always turn it on or off
bundleAnalyzerReport: process.env.npm_config_report
},
dev: {
env: require('./dev.env'),
port: 8080,
autoOpenBrowser: true,
assetsSubDirectory: 'static',
assetsPublicPath: '/',
proxyTable: { //设置地址映射表 当浏览器访问/api就会跳转到下方target地址
'/api': {
target: 'http://127.0.0.1:3000/api/',
changeOrigin: true,
pathRewrite: {
'^/api/': ''
}
}
},
cssSourceMap: false
}
}
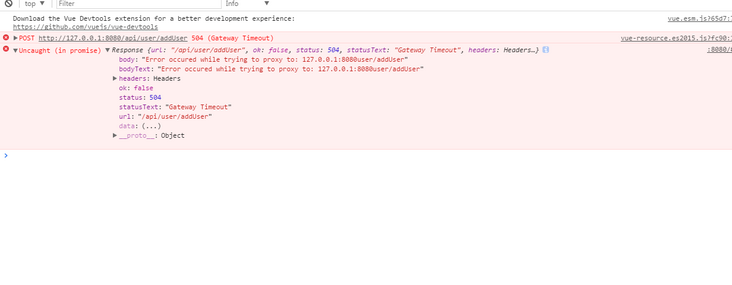
运行测试访问前台报错504错误
后台报错
[HPM] Error occurred while trying to proxy request user/addUser from 127.0.0.1:8080 to http://127.0.0.1:3000/api/ (ECONNREFUSED) (https://nodejs.org/api/errors.
html#errors_common_system_errors)
找了各种解决办法,都不行。有大神知道是什么原因么?
小女子刚刚入前端坑,还有很多不了解,希望有大神能给指导下。!
回答:
5xx 是服务端出错。504(网关超时):服务器作为网关或代理,但是没有及时从上游服务器收到请求。
回答:
http://127.0.0.1:3000/api/ 本身无法访问,先要这个链接可以访问。
2017年7月12日根据提供的demo测试:
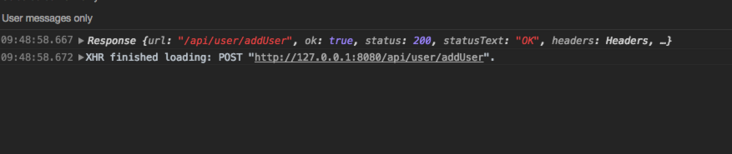
本地没有相关的数据库,去除了数据库的逻辑代码。发现代码没有问题

问题猜测:
数据库连接是否有问题,比如数据库是否开启,账号密码是否正确等
是否开启了全局的翻墙代理
回答:
http://127.0.0.1:3000/api/use...:你直接在浏览器访问这个地址有东西吗,没有的话就是后台的问题
回答:
后台没给3000端口做响应呀 ,请求超时
以上是 vue-cli跨域问题,设置proxyTable无效??? 的全部内容, 来源链接: utcz.com/a/149357.html









