vue多维数组提交问题?
题目描述
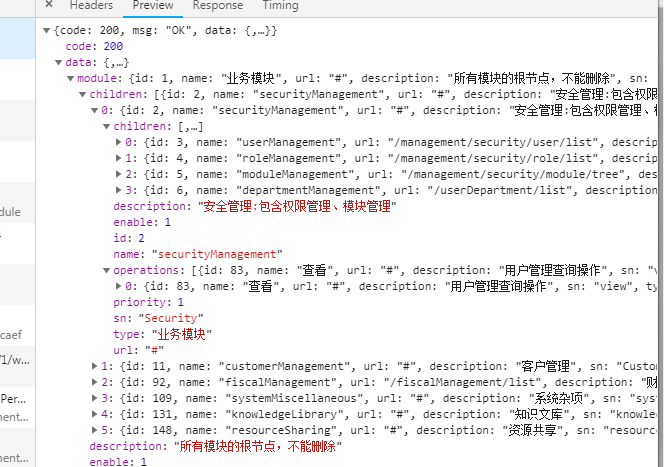
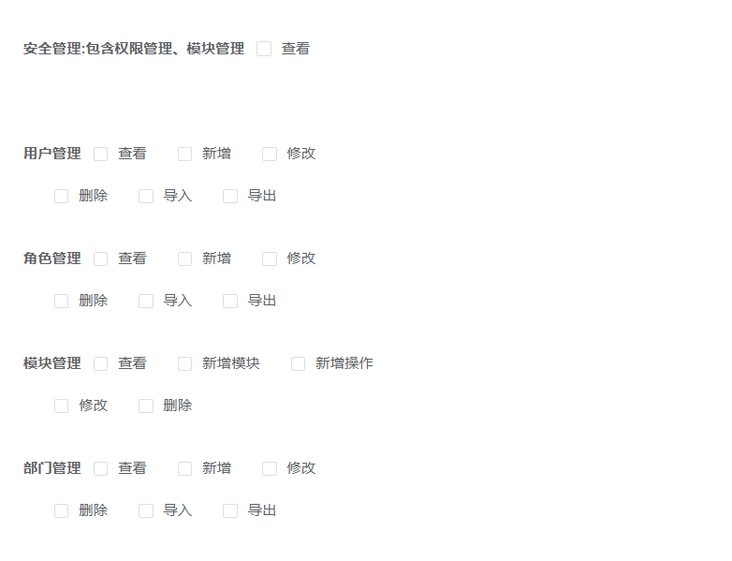
从后台获取的多维数组,经过解析,形成一个多选框界面,经过多选提交,再将数据传回后台,但是传入的数据格式不一样
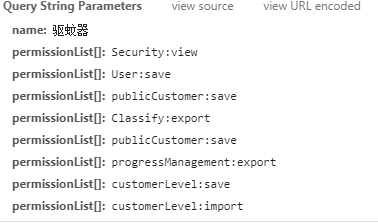
 我传的格式
我传的格式
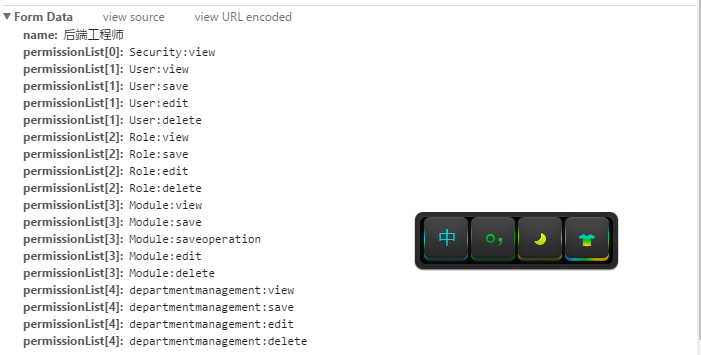
系统需要的格式
题目来源及自己的思路
传回的格式要求为第一层json串不用处理 直接遍历第二层children 也就是双层循环即可
父级和子级SN 组成 例子Security:view。我的思路是将checked的父级SN和子级SN放入postForm.permissionList中,然后获取后台父级SN匹配替换,然后清空postForm.permissionList,提交
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
页面代码 queryData获取的是data.module.children
<el-form-item label="角色名" prop="name">
<el-input :maxlength="300" v-model="postForm.name" /> </el-form-item>
<el-checkbox-group v-for="(items,index) in queryData" :key="index">
<el-form-item :label="items.description">
<el-checkbox-group v-model="postForm.permissionList" @change="checkinlist">{{ items[index] }}
<el-checkbox v-for="(data,index) in items.operations" :label="items.sn+data.sn" :key="index">
{{ data.name }}
</el-checkbox>
</el-checkbox-group>
</el-form-item>
<el-checkbox-group v-for="(items,index) in items.children" :key="index" >
<el-form-item :label="items.description">
<el-checkbox-group v-model="postForm.permissionList" @change="checkinlist">{{ items[index] }}
<el-checkbox v-for="(data,index) in items.operations" :label="items.sn+data.sn" :key="index">
{{ data.name }}
</el-checkbox>
</el-checkbox-group>
</el-form-item>
</el-checkbox-group>
</el-checkbox-group>
替换SN的代码,因为label中不能加入:所以我只能替换this.role_obj是获取所有的父级SN
const Str = []
for (let j = 0; j < this.role_obj.length; j++) {
for (let i = 0; i < this.postForm.permissionList.length; i++) {
if (this.postForm.permissionList[i].match(this.role_obj[j])) {
Str.push(this.postForm.permissionList[i].replace(this.role_obj[j], this.role_obj[j] + ':'))
}
}
}
console.info(Str)
this.postForm.permissionList = []
for (let i = 0; i < Str.length; i++) {
this.postForm.permissionList[i] = Str[i]
JSON.stringify(this.postForm.permissionList)
console.info(this.postForm.permissionList)
}
你期待的结果是什么?实际看到的错误信息又是什么?
我想知道怎么拼接,或者是不是我的思路错了
回答:
不太理解你们后端为什么要你这么传,你这传一个对象回去不就好了,然后对象里面字段对应一个权限,权限的值为数组,如果没有勾选就传空数组。后端自己去取对应的值就行了。
permissonList: { Security: ['view'],
Role: ['view', 'save', 'edit'],
Module: []
}
以上是 vue多维数组提交问题? 的全部内容, 来源链接: utcz.com/a/149323.html








