iview的table中使用jsx循环渲染tag组件失败,编译器报错,求写法
目前用iview的table组件,想在其中某一列插入多个tag组件,效果类似下图
代码如下
render :(h, params) => { return (
<div>
{param.row.tag.map(item => {
return <Tag key={item} name={item} closeable="true">{item}</Tag>
})}
</div>
)
}
tag就是一个数组,类似:
['aa','bb','cc']然而编译器报错,
ERROR in ./node_modules/_babel-loader@7.1.2@babel-loader/lib!./node_modules/_vue-loader@13.6.2@vue-loader/lib/selector.js?type=script&index=0!./src/router/videoUpload.vueModule build failed: TypeError: /var/www/manageplatform/src/router/videoUpload.vue: Duplicate declaration "h" (This is an error on an internal node. Probably an internal error)
不知道是那里写错了,求各位帮忙看一下。
回答:
render: (h, params) => {
return ( <div>
{params.row.tag.map((item) => {
return <Tag key={item} name={item} closeable="true">{item}</Tag>
})}
</div>
)
}
只能帮你大致看一下了,因为对你具体的那些不清楚
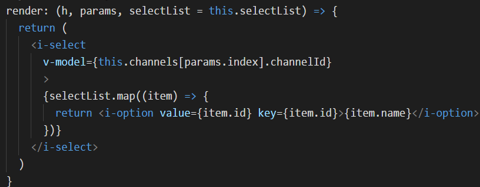
下面是我前两天写过的一个,你可以看一下有没有帮助
回答:
Tag改成tag可以,刚刚也遇到这个问题
回答:
楼主解决了吗?我那天在公司把 stage-0 改成 stage-3 就可以了,回家之后又不行了
以上是 iview的table中使用jsx循环渲染tag组件失败,编译器报错,求写法 的全部内容, 来源链接: utcz.com/a/149333.html



