vue element-ui 按需引入





回答:
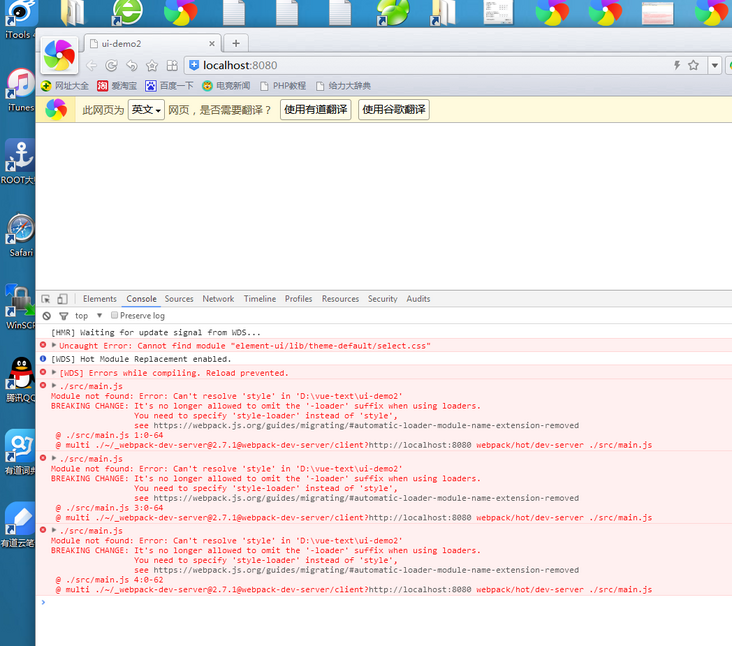
import 'element-ui/lib/theme-default/index.css'
你没引入样式
回答:
看报错的情况说你的对应的css没有引入进去,import 'element-ui/lib/theme-default/index.css';,
其次是看官网的这个,.babelrc是否按照官网的更改
{ "presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "element-ui",
"styleLibraryName": "theme-default"
}
]]]
}
我自己的写法是这样写的,写了一个方法(js)
import Vue from 'vue';import {
Row,
Col,
Button,
Input,
Select,
Carousel,
CarouselItem,
Collapse,
CollapseItem,
Dialog,
Progress,
Card,
} from 'element-ui';
import 'element-ui/lib/theme-default/index.css';
export default function elementui() {
Vue.use(Row);
Vue.use(Col);
Vue.use(Input);
Vue.use(Button);
Vue.use(Select);
Vue.use(Carousel);
Vue.use(CarouselItem);
Vue.use(Collapse);
Vue.use(CollapseItem);
Vue.use(Dialog);
Vue.use(Progress);
Vue.use(Card);
}
然后在app里面引入这个js执行一下就可以了
import Vue from 'vue';import Vuex from 'vuex';
import App from './src/App.vue';
import elementui from './src/elementui';
import router from './src/router.js';
import store from './src/store'
import {sync} from 'vuex-router-sync';
elementui() //部分引入样式
sync(store, router); // done.同步
export default new Vue({
router,
store,
render : h => h(App)
}).$mount('#root');
以上是 vue element-ui 按需引入 的全部内容, 来源链接: utcz.com/a/149002.html









