前后端分离的开发都是如何处理登陆后的token?
前后端分离的开发都是如何处理登陆后的token?
token不管存哪都能被别人拿到,然后就可以随便请求了吧?
那如何处理token呢?
回答:
登录获取token
this.$http.get(Util.DataInterface + '/api/auth', { params: quseDataNow,
emulateJSON: true
}).then((response) => {
localStorage.setItem('token', response.data.data.token);
}, (response) => {
console.log("error: ", response);
});
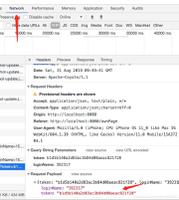
获取到token以后每次请求接口都带上
headers: { Authorization: localStorage.getItem("token")
},
this.$http.get(Util.DataInterface + '/api/ranking/platform', { headers: {
Authorization: localStorage.getItem("token")
},
params: quesDataNow,
emulateJSON: true
}).then((response) => {
this.tableList = response.data;
$('#sortTable').DataTable().destroy();
this.tableLoad();
}, (response) => {
// error callback
if (response.status === 401) {
Util.init();
}
});
回答:
没有什么 token ,就是普通的 cookie 就好了, cookie 是有域的限制的。
回答:
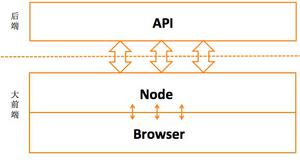
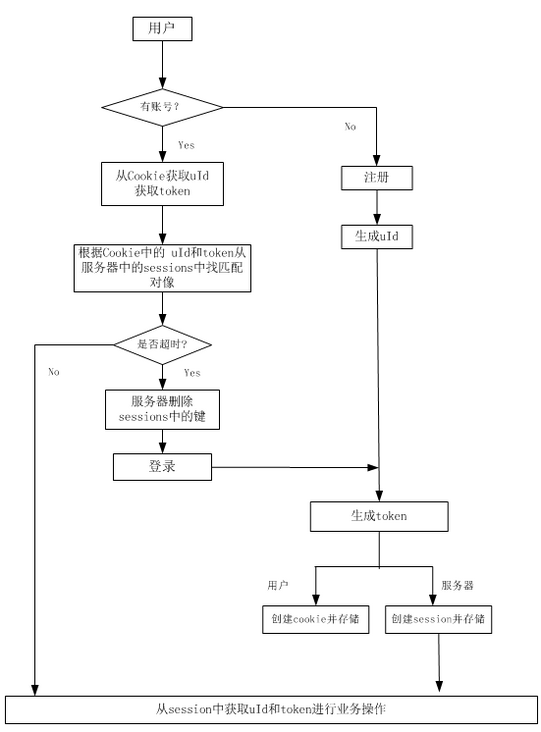
好巧,最近刚整理了一个用户注册登录的逻辑,见下图:
session相当是服务器的一个记录表,记录着所有用户的token和过期时间,cookie相当于是每一个客户端的门票,门票上记录着当前访问时间和用户的token,服务器通过门票上的token查找记录表中的记录,得到相应的数据映射和过期时间,进行判断
回答:
要求不太高的话可以考虑 jwt 方案。关键字: JWT 。
回答:
token可以存在cookie,session,location里呀,在第一次登录注册的时候存下来,也可以设置过期时间。再把它转化成全局的。在接下来的页面里就能用了。
回答:
存在cookie里面,设置一下过期时间,下次登录再生产咯
回答:
token存哪里都行,只是个身份校验而已。没token就去登录。
登录后,每次请求都把token带上,发给后端,由后端去校验过期时间等一些安全性操作。
以上是 前后端分离的开发都是如何处理登陆后的token? 的全部内容, 来源链接: utcz.com/a/148995.html