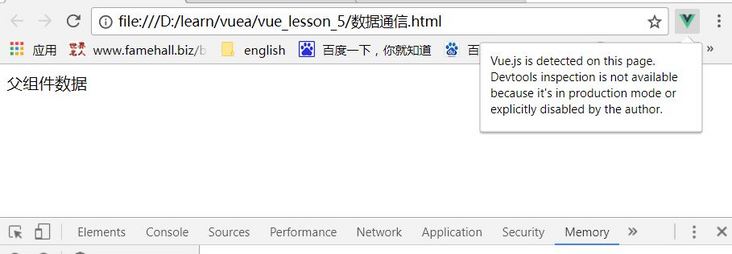
装好vue-dev-tools后,只显示在地址栏旁边
装了vue-devtools,但就算我写好组件,控制台中也不显示vue-devtools,它只显示在了地址栏旁,咋解决,求大神指点
回答:
这边只是显示一个图标
请点击右边箭头展开
不过提示里说的很清楚了,暂时无法使用,因为处于生产模式,或者被作者禁用了。
参见:vuejs/vue-devtools" rel="nofollow">https://github.com/vuejs/vue-...
有几个要点:
如果使用压缩版或者生产版的VueJS,默认是禁用DevTools的。
如果,要识别本地
file://打开的文件,请勾选插件的"Allow access to file URLs"(允许访问URL)
以上是 装好vue-dev-tools后,只显示在地址栏旁边 的全部内容, 来源链接: utcz.com/a/148539.html









