mint-ui引入出错,import 'mint-ui/lib/style.css'无效
我按照教程配置了mint-ui
import Mint from 'mint-ui'下载了style-loader
cnpm install style-loader -D配置了webpack.config.js
{ test: /\.css$/,
loader: 'style!css'
},
引入了style.css
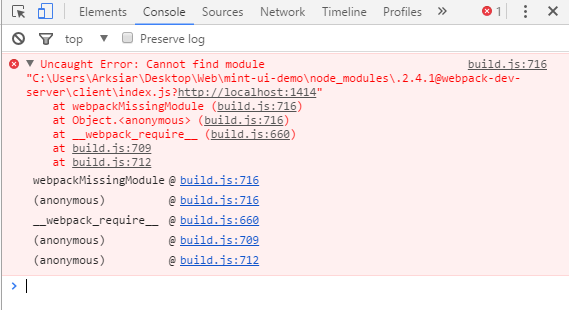
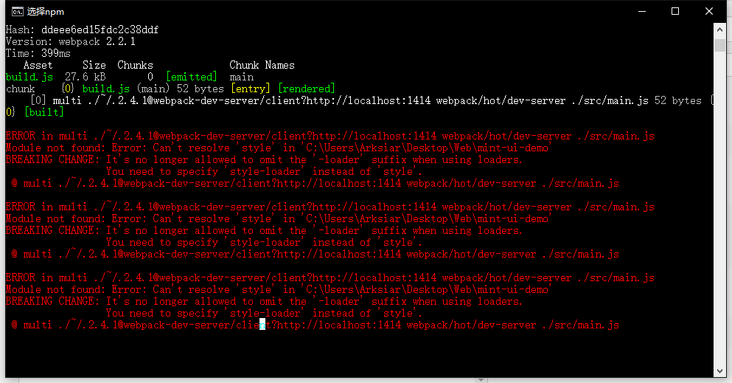
import 'mint-ui/lib/style.css'启动后报错


貌似是style.css无法引入还是style-lodaer没有配置成功?
求解决方案。
回答:
style-lodaer有问题,你可以把module里的删掉重新安装试试
回答:
webpack1.0版本可以尝试这样导入:
import 'style-loader!css-loader!../node_modules/mint-ui/lib/style.css';
以上是 mint-ui引入出错,import 'mint-ui/lib/style.css'无效 的全部内容, 来源链接: utcz.com/a/148396.html