sublime 中如何自动格式化vue文件

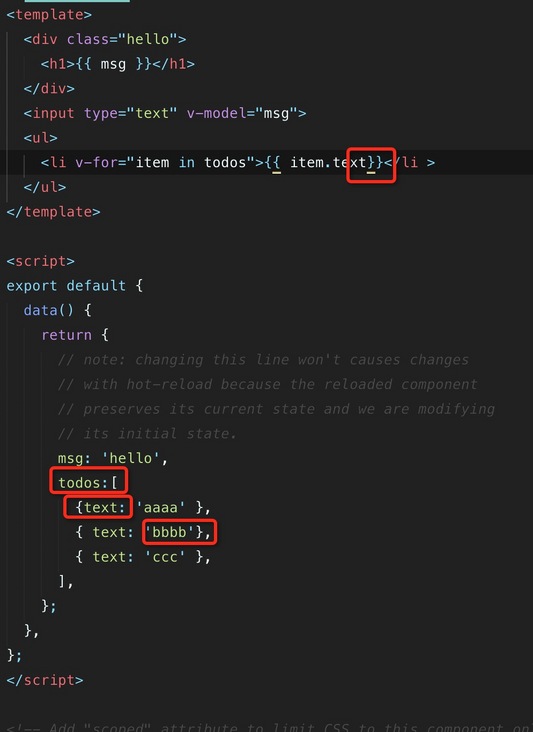
用vue cli搭建的项目,如何在vue文件中格式化图片中红框部分
试过eslint formater、jsFormater、html js pretty三个插件了,均无效,大神们是怎么做的?
回答:
WebStorm 自带 reformat code 可以按 JS code style 自定义调整,sublime 感觉除了速度快其他都很折腾啊
回答:
.vue文件跟小程序的.wxml,.wxss用sublime的HTML/CSS/JS prettify插件也可以实现格式化代码的效果
首先你在sublime要已经安装好了HTML/CSS/JS prettify插件
preferences=>Package settings=>HTML/CSS/JS prettify=>Set Prettify Preferences=>
"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","vue","wxml"],
把wxml,vue,wxss文件都加进去,就可以用这个插件来格式化.vue,还有小程序的文件了
妈呀 最近这个插件(HTML/CSS/JS Prettify)好像更新了
我sublime下面设置了tab size=4,具体格式化的时候没有按照tab为4的size来格式化
然后我看了一下配置文件,找到了答案
tools->HTML/CSS/JS Prettify ->Plugins Options-Default打开这个文件
然后一直滑到最下面 有一个use_editor_indentation的配置,设置为true的话就可以按照我们自己设置的tab size来格式化了
source:
http://www.cnblogs.com/lwwen/...
回答:
在sublime text3中
1.安装HTML/CSS/JS prettify插件
2.找到preferences=>Package settings=>HTML/CSS/JS prettify=>Plugin Options-Dedault,
在文件中找到 "allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg"]这句话,在后面加上"vue",变成"allowed_file_extensions": ["htm", "html", "xhtml", "shtml", "xml", "svg","vue"],保存,就可以用这个插件格式化Vue文件了。
以上是 sublime 中如何自动格式化vue文件 的全部内容, 来源链接: utcz.com/a/148387.html