【Web前端问题】EXIF.js获取图片信息
问题描述
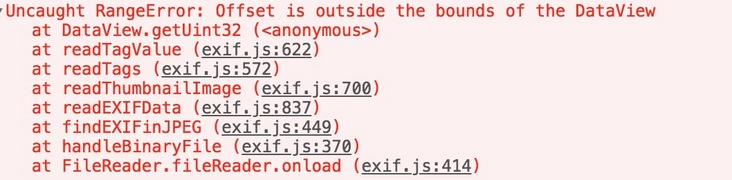
使用exif.js来获取图片的方向信息报错了,有的图片出现的下面的错误,有的图片能过够获取到图片的方向信息
相关代码
// 请把代码文本粘贴到下方(请勿用图片代替代码)
EXIF.getData(element, function () { var direction = EXIF.getTag(this, 'Orientation');
PictureCompression(element, index, direction); // 图片压缩的函数
})

回答:
是EXIF.js库本身的问题,在解析分辨率大于600dpi的图片时就会出现这个问题,到目前为止还没有解决,看这里。如果只是想获取图片的方向的话,可以使用以下代码:
getOrientation = function (file, callback) { var reader = new window.FileReader();
reader.onload = function (e) {
var view = new window.DataView(e.target.result);
if (view.getUint16(0, false) != 0xFFD8) {
return callback(-2);
}
var length = view.byteLength, offset = 2;
while (offset < length) {
var marker = view.getUint16(offset, false);
offset += 2;
if (marker == 0xFFE1) {
if (view.getUint32(offset += 2, false) != 0x45786966) {
return callback(-1);
}
var little = view.getUint16(offset += 6, false) == 0x4949;
offset += view.getUint32(offset + 4, little);
var tags = view.getUint16(offset, little);
offset += 2;
for (var i = 0; i < tags; i++) {
if (view.getUint16(offset + (i * 12), little) == 0x0112) {
return callback(view.getUint16(offset + (i * 12) + 8, little));
}
}
} else if ((marker & 0xFF00) != 0xFF00) {
break;
} else {
offset += view.getUint16(offset, false);
}
}
return callback(-1);
};
reader.readAsArrayBuffer(file);
}
以上是 【Web前端问题】EXIF.js获取图片信息 的全部内容, 来源链接: utcz.com/a/143260.html








