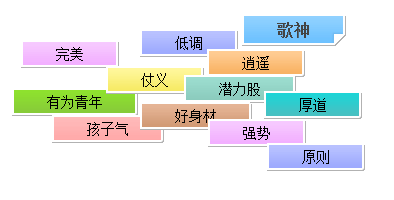
【Web前端问题】QQ 空间的"好友印象" 像是随机分布坐标的.但它怎样保证一个印象不被另一个印象完全挡住?

我有一个思路, 每创建一个"印象" , 随机生成 x , y ; 并记录记录它的 x , y , width , height 在 _items 里.
记录之前, 拿 x y 在 _item 中做对比 , 如果挡住其它"印象" , 向上或向下移动. 然后再拿新坐标进行对比(递归) .
var main = jQuery( select ).empty();var mainSize = {
width : main.width(),
height : main.height()
};
var _items = [];
/**
* 生成随机坐标
* @param {Object} size
* @return {Object}
*/
var randomCoordinate = function( size ) {
var x = Math.round( Math.random() * ( mainSize.width - size.width ) );
var y = Math.round( Math.random() * ( mainSize.height - size.height ) );
//判断坐标,是否会挡住其它印象
var ret = checkXY( x , y , size );
return {
x : ret.x ,
y : ret.y ,
width : size.width ,
height : size.height
};
};
/**
* 判断坐标,是否会挡住其它印象
* @param {Int} x
* @param {Int} y
* @param {Object} size
* @return {Object}
*/
var checkXY = function( x , y , size ) {
for(var i = 0 , len = _items.length; i < len; i++ )
{
var v = _items[ i ];
var minX = v.coordinate.x ,
maxX = v.coordinate.x + v.coordinate.width ,
minY = v.coordinate.y ,
maxY = v.coordinate.y + v.coordinate.height;
var block = {
x : false ,
y : false
};
//判断 x 是否会挡住
block.x = ( x + size.width < minX || x > maxX ) ? false : true
//判断 y 是否会挡住
block.y = ( y + size.height < minY || y > maxY ) ? false : true
//如果完全挡住,移动
if( block.x && block.y )
{
//如果可以向下移
if( ( y + size.height + v.coordinate.height ) <= mainSize.height )
{
y = y + v.coordinate.height + size.height;
}
//如果可以向上移
else if( y - v.coordinate.height - size.height >= 0 )
{
y = y - v.coordinate.height - size.height
}
return checkXY( x , y , size );
}
}
return {
x : x ,
y : y
};
};
var _data = ['0球迷' ,'1领导' ,'2出来打星洲' ,'3球迷' ,'4领导' ];
jQuery.each( _data , function( k , v ) {
var tag = jQuery( '<div>' + v + '</div>' ).appendTo( main );
//生成随机的x , y , 且确保自身不会完全挡住其它tag
var coordinate = randomCoordinate( { width : tag.width() , height : tag.height() } );
tag.css({
left : coordinate.x,
top : coordinate.y
});
_item[ _item.length ] = { tag : tag , coordinate : coordinate };
});
但是 return checkXY( x , y , size ); 很容易调用过多,导致死掉.
大家有更好的思路吗?
回答:
我的想法是:
生成一组不重复的随机数 [a,b,c,d,e,f,g] //任意两个随机数之差大于"印象".width
再排列组合一下 [{a,b},{b,c},{c,d}]
拿这个组合后的数据来当 xy 坐标
以上是 【Web前端问题】QQ 空间的"好友印象" 像是随机分布坐标的.但它怎样保证一个印象不被另一个印象完全挡住? 的全部内容, 来源链接: utcz.com/a/143263.html








