vue响应式原理理解
响应式原理:组件data的数据一旦变化,立刻触发视图的更新。

注意事项:
- Vue无法检测到对象属性的添加或删除。由于 Vue 会在初始化实例时对属性执行 getter/setter 转化,所以属性必须在 data 对象上存在才能让 Vue 将它转换为响应式的。
var vm = new Vue({ data:{
a:1
}
})
// `vm.a` 是响应式的
vm.b = 2
// `vm.b` 是非响应式的
可以使用 Vue.set(object, propertyName, value) 方法向嵌套对象添加响应式属性。
Vue.set(vm.someObject, 'b', 2)<!DOCTYPE html><html>
<head>
<meta charset="utf-8">
<title></title>
<script src="https://unpkg.com/vue/dist/vue.js"></script>
</head>
<body>
<div id="app">
<p>{{ message }}</p>
<p>{{ message }}</p>
<p>{{ message }}</p>
</div>
<script>
new Vue({
el: '#app',
data: {
message: 'Hello Vue.js!'
}
})
</script>
</body>
</html>
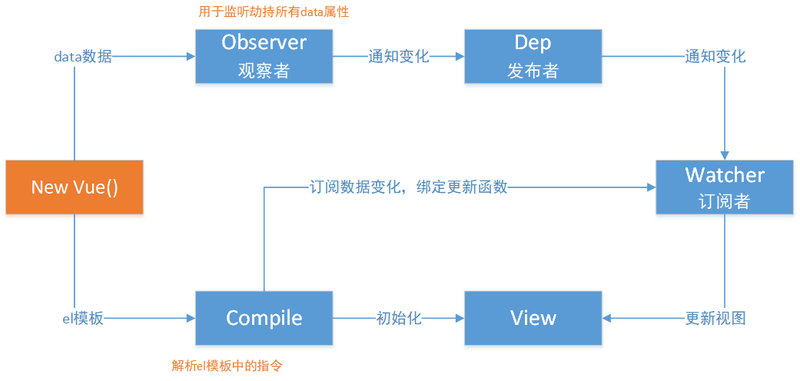
响应式原理涉及两方面的问题:
1.如何跟踪变化?(app.message修改数据,Vue内部是如何监听message数据的变化?)
答:通过Object.defineProperty来监听对象属性的变化。
Vue 将遍历data对象所有的属性,并使用 Object.defineProperty 把这些属性全部转为 getter/setter。为每一个属性指定一个dep(发布者)对象
//伪代码解释Object.keys(obj).forEach(key => {
let value = obj[key];
Object.defineProperty(obj, key, {
//通过解析html代码,获取哪些人在使用该属性
//const dep = new Dep();
set(v) {
value = v;
//当数据发生变化时,调用dep.notify()通知该属性的所有订阅者,更新他们自己的update()。
},
get() {
//谁调用了get(),就为谁创建一个watcher(订阅者)
// const w1 = new Watcher("张三");
// dep.push(w1) // 把该订阅者添加到属性对应的发布者中。
return value;
}
})
});
2.当数据发生改变,Vue是如何知道要通知哪些人?
答:通过发布者订阅者模式:将所有的订阅者(watcher)添加到发布者(Dep)里面,当发布者(Dep)调用自己的notify(),就立即通知所有的订阅者(watcher)更新他们自己的update()。
//发布者订阅者 //发布者
class Dep {
constructor() {
this.subs = []
}
addSub(watcher) {
this.subs.push(watcher);
}
notify() {
this.subs.forEach(item => {
item.update();
})
}
}
//订阅者
class Watcher {
constructor(name) {
this.name = name;
}
update() {
console.log(`${this.name}发生update`);
}
}
以上是 vue响应式原理理解 的全部内容, 来源链接: utcz.com/a/14273.html









