【Web前端问题】vue路由控制
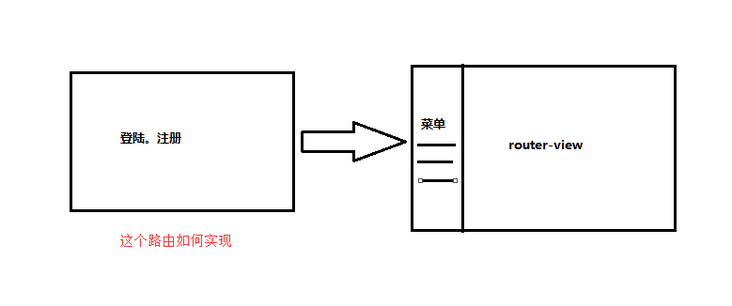
vue如何实现图上的路由控制。

回答:
const routes = [{ path: '/',
name: 'layout',
component: Layout,
beforeEnter: (to, from, next) => {
if (/* if not login */ && /* if not navigate to login */) {
next('/login')
} else {
next()
}
},
children: [{
path: '',
name: 'index',
component: Index
}, {
path: '/about',
name: 'about',
component: About
}, {
path: 'login',
name: 'login',
component: Login,
beforeEnter: (to, from, next) => {
if (/* if login */ && /* navigate to login */) {
next('/')
} else {
next()
}
}
}]
}]
大概写了一下,不知道符不符合,判断是否登录那里根据需求修改一下应该就没问题
以上是 【Web前端问题】vue路由控制 的全部内容, 来源链接: utcz.com/a/142657.html









