【Web前端问题】el-date-picker 设置范围选择时 赋值给input不显示时间
如题, 使用el-date-picker type=“daterange”


<template> <div>
<el-date-picker v-model="date" type="daterange" size="medium" align="center" unlink-panels start-placeholder="开始日期" end-placeholder="结束日期" ></el-date-picker>
</div>
</template>
<script>
export default {
data() {
return {
date:['2017-7-26','2017-12-28']
}
},
}
</script>
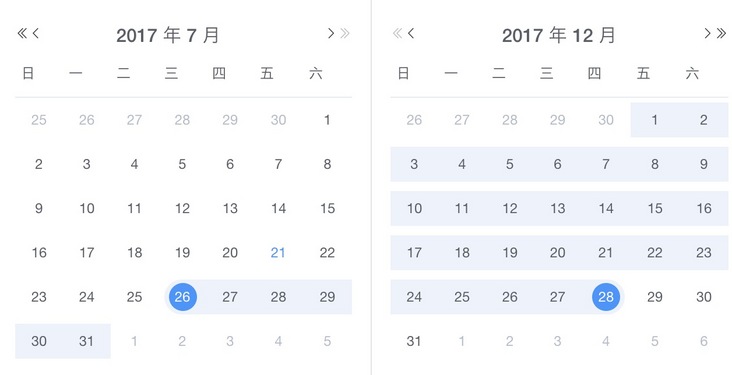
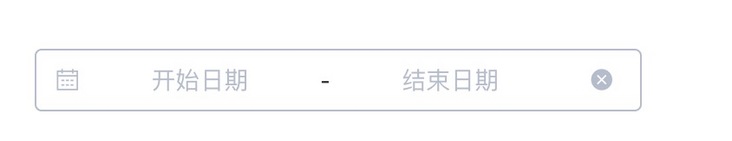
使用v-model初始化 组件加载的值,如图所示,选择时的默认值是有了,但是在不点开时是没有时间的默认值的,使用default-value也不可以,求解决方案~
回答:
上面贴的代码可以实现没有问题,
下面是我实际的代码
date : []function() {
date[0]= '2017-12-12'
date[1]= '2017-12-14'
}
当我这样给他赋值之后,返回的是一个Array对象。 而不是 一个['2017-12-12','2017-12-14']
所以,组件虽然会解析并在选择时默认,但是并不是在input中显示出来,
然后就有了解决办法。。。
function() {date.push('2017-12-12')
date.push('2017-12-14')
}
以上是 【Web前端问题】el-date-picker 设置范围选择时 赋值给input不显示时间 的全部内容, 来源链接: utcz.com/a/142595.html









