【Web前端问题】JavaScript中跳不出的forEach循环,知道了结果,但是由何原因导致的呢?
在项目开发过程中会使用到forEach循环,在平时使用过程中未留意到如下的现象:
var arr=[1,2,3];// 循环一
console.log('循环一:');
arr.forEach(function(item) {
if (item > 2) {
return false;
}
console.log(item);
});
// 循环二
console.log('循环:');
arr.forEach(function(item) {
console.log(item);
if (item > 2) {
return false;
}
});
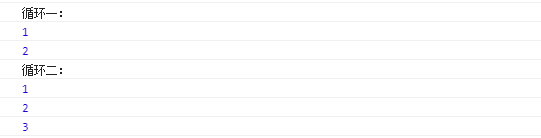
可以看到循环一是想要的结果,而循环二却执行完循环了,这是为何呢?

回答:
ForEach(callback)这是一个回调方法,你return false并没有任何意义,想停止可以用for of。- 事实上都执行了3次回调,只是循环1中你第3次没打印而已。
回答:
forEach满足条件后并不会跳出循环。
循环一的输出语句是在return false的后面
循环二的输出语句是在return false的前面,所以造成了这种假象。
其实你应该用some()或者every();
回答:
forEach 遍历数组的时候是无法 break 或者 return false 中断的, 可以使用 for of 代替
这里贴一篇张鑫旭老师的文章写的很详细,可以去看一下 https://www.zhangxinxu.com/wo...
回答:
这里的return; 不管加不加return值, 可以看作是结束这个回调函数,所以如果遍历未结束会进入下一个回调。而并不能停止这个for循环。有点像continue的味道?
以上是 【Web前端问题】JavaScript中跳不出的forEach循环,知道了结果,但是由何原因导致的呢? 的全部内容, 来源链接: utcz.com/a/140705.html