【Web前端问题】Ajax刷新后如何还能显示原有的数据?怎么实现?
在使用Ajax向后台请求数据后,数据是拿到了,但是再次刷新页面后数据没了?
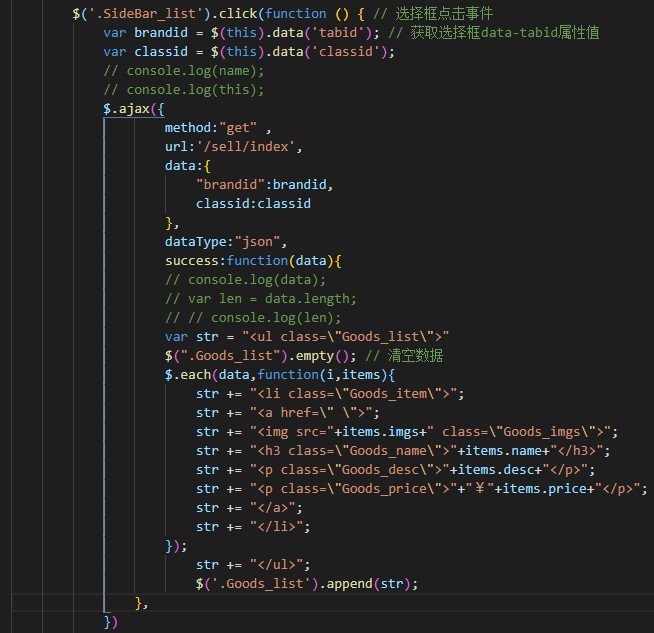
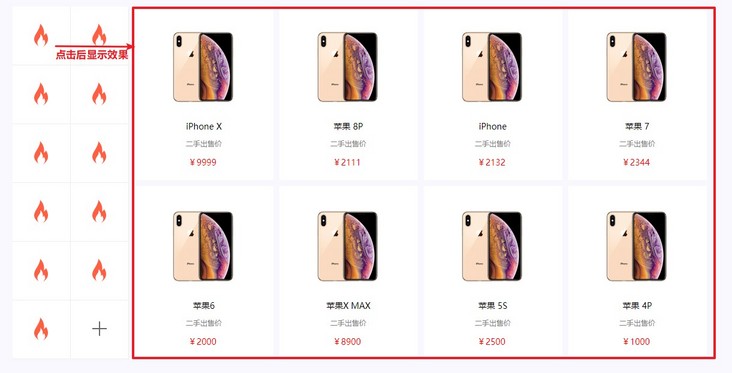
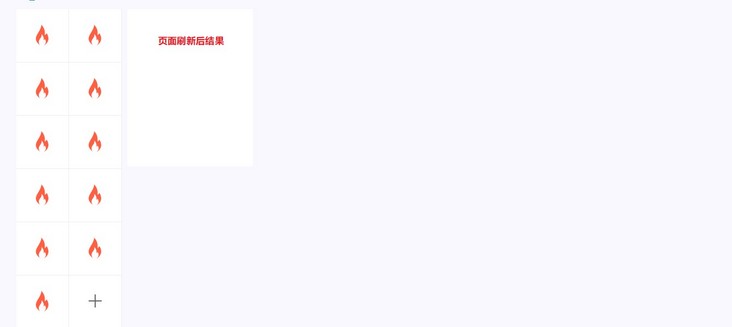
下面是代码和结果:
当点击事件触发后会发送Ajax去请求,将请求后的数据使用js拼接方式拼接到ul标签中
然后再次刷新页面原来的数据没了,需要重新点击才可以显示!
这个应该怎么解决?求解?谢谢!
回答:
对啊, 你刷新页面相当于重新渲染了页面啊, 肯定要重新加载啊. 你可以选择在页面刷新后自动点击不就满足你的要求了吗?
回答:
页面刷新后会重新渲染,之前的状态都会被销毁掉,js 脚本都会重新执行。
解决方法:
- 点击元素后更新 location.hash = xx; // xx 为区分 slider-bar 中的列表元素,比如 type1
- 刷新后根据 hash 值,重新拉取数据并更新 dom
回答:
可以用pjax
回答:
可以使用LocStorage缓存暂存一下数据,页面加载后先判断LocStorage缓存有没有数据,有就渲染
回答:
把点击的代码去掉,直接放到window加载里面执行
回答:
$(window).load(function () { $('你的代码').click(); // 自动触发事件
});
以上是 【Web前端问题】Ajax刷新后如何还能显示原有的数据?怎么实现? 的全部内容, 来源链接: utcz.com/a/140653.html









