【Web前端问题】jaavscript中,为什么嵌套函数里不能修改外部函数里变量的值呢?

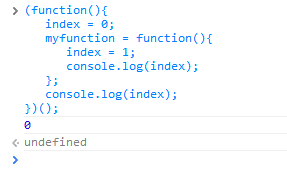
第一种张图, 为什么 第一次console.log(idnex) 输出的是0 , 第二次是undefined

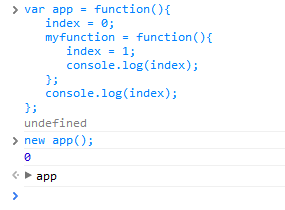
第二种张图, 为什么 第一次console.log(idnex) 输出的是0 , 第二次是app object
谢谢!
回答:
第一种张图, 为什么 第一次console.log(idnex) 输出的是0 , 第二次是undefined
第一次输出是最外层函数中的console.log(index)的输出结果, 内层函数myfunction只被定义没有调用,
输出的undefine是最外层匿名函数(function(){...})()的返回值, 你没有指定返回值,所以是undefined.
第二种张图, 为什么 第一次console.log(idnex) 输出的是0 , 第二次是app object
类似, 第一次输出是实例app的时候调用的, 第二次输出是语句new app()会返回一个app对象实例.
如果你是想验证closure行为的话, 建议这样改:
(function(){ var index = 0
foo = function(){
index += 1;
console.log(index);
};
})();
for(var i=0; i<10; i++){
foo();
}
console.log(index); //ReferenceError: index is not defined
回答:
两段代码的第二个输出都是Chrome控制台自带的。
输出的都是每段代码的返回值。
回答:
第一,里面的那个函数只是定义了,你压根就没执行
第二,下面的那个输出的值,是函数的返回值,控制台自动输出的
以上是 【Web前端问题】jaavscript中,为什么嵌套函数里不能修改外部函数里变量的值呢? 的全部内容, 来源链接: utcz.com/a/140647.html