【Web前端问题】js关于pdf下载

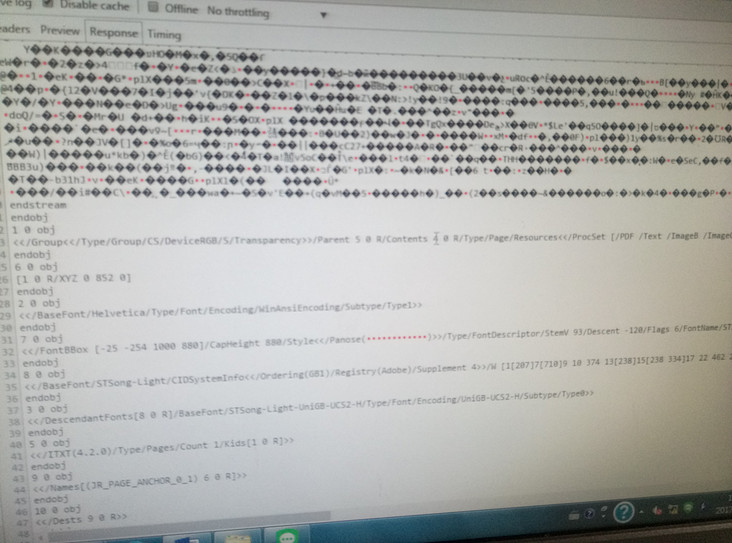
后端返回的pdf流是图片上显示的那样,是后端的pdf模板
在前端接收到的是字符串,字符串就是图片里的内容,下面的代码:
const blob = new blob([data],{type:'application/pdf'})
const a = document.getElementById('a')
a.href = URL.createObjectURL(blob)
a.download = 'pdf'
a.click()
下载下来的pdf文件里面为什么是空白?和后端的编码有关吗?编码'utf-8'
因为参数比较多所以是post请求,后端改成get请求试了一下直接用window.open下载下来里面的内容是正常的,查了很久也没查出来
回答:
文件下载还能用post请求?
回答:
用axios 的话要加一个 responseType: 'arraybuffer'
回答:
虽然没看懂你的问题,不过按我的经验,读取文件流在网页端应该通过二进制数组arraybuffer来操作,如果按你的方法网页会自动解析,如果遇到特殊字符网页会无法读取。
回答:
解决了吗..
以上是 【Web前端问题】js关于pdf下载 的全部内容, 来源链接: utcz.com/a/140554.html








