【Web前端问题】页面返回时增加提示框,确认后在返回 怎么操作

这个怎么操作
回答:
有无使用 router 库?如果使用的是 vue-router 可以使用 beforeRouteLeave 这个钩子来做。如果是使用 react-router 的话,可以看看这个。
如果你不是个单页应用的话,可以考虑js原生的 beforeunload。
回答:
其实这个问题你拆开看就很简单了
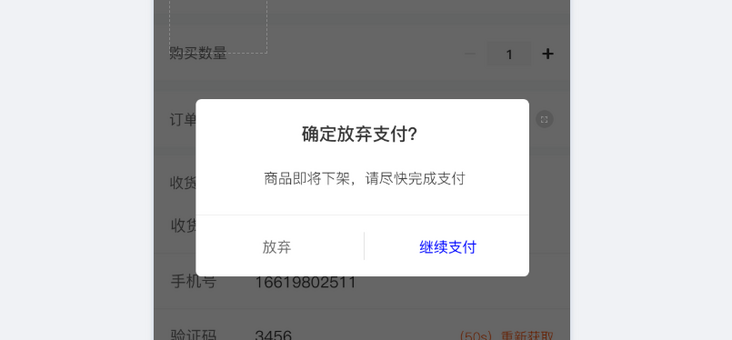
1.没加弹框前
返回按钮的作用:路由回退或者跳转至其他页面
2.加了弹框后
返回按钮的作用:仅仅只是做打开弹框操作
弹框内部放弃按钮:放弃按钮代替第一步的返回按钮作用(路由回退或者跳转至其他页面)
弹框内继续支付按钮:关闭弹框
关键词:路由拦截、阻止默认事件等
回答:
两种情况一、点击头部返回按钮
全局设置一个变量show
<template>
<div class="home">
<div class="btn" @click="back()">返回按钮</div>
</div>
// 弹出框
<div class="poup" v-if="show">
<div class="title">title</div>
<div class="bottom">
<div class="left" @click="cancel()">取消</div>
<div class="right" @click="sure()">确认</div>
</div>
</div>
</template>
<script>
export default {
data(){
return{
}
},
computed:{
show(){
return this.$store.state.show
}
},
watch:{
show(){
}
}
methods:{
back(){
this.$store.commit('changShow',true)
},
cancel(){
this.$store.commit('changShow',false)
},
sure(){
this.$router.go(-1)
}
}
}
</script>
二、点击手机自带返回键或者浏览器返回(在main.js里面做路由守卫)
router.beforeEach((to, from, next)=>{
if(to.name == ''){
this.$store.commit('changShow',true)
}
next()
})
大概这样一种思路吧
回答:
用beforeunload即可
以上是 【Web前端问题】页面返回时增加提示框,确认后在返回 怎么操作 的全部内容, 来源链接: utcz.com/a/140551.html






