【Web前端问题】js(Vue)实践:怎么做出输入@,然后自动出现相关人选的列表?
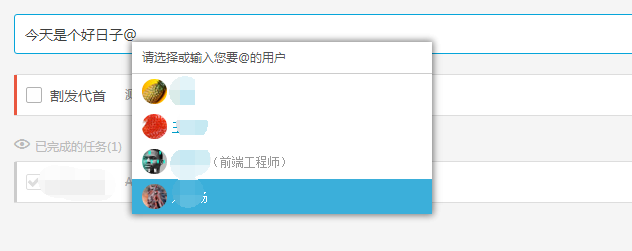
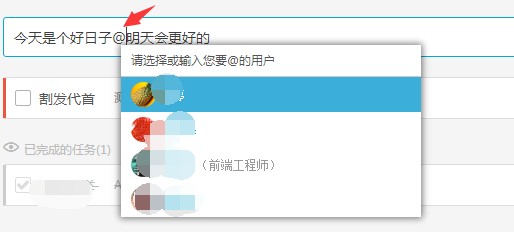
做出效果如下:

效果描述:
1.用户输入@符号,出现选项列表,且选项列表自动定位到@符号后面。(目前的思路是:动态监听输入字符如果为@,列表框出现在光标悬停位置。)
2.当用户输入@后用户忽略选择继续输入,当用户回到@的位置,在@后点击时触发列表框展示。(这种思路是什么,或者有没有类似的插件。)

回答:
https://github.com/ichord/At.js (建议用这个,bug少,但不是专为Vue适配)
回答:
没见过,实现起来不会太复杂,input可以获取光标位置
回答:
楼主可以看看这个Range对象。
以上是 【Web前端问题】js(Vue)实践:怎么做出输入@,然后自动出现相关人选的列表? 的全部内容, 来源链接: utcz.com/a/140463.html









