【Web前端问题】关于Table默认勾选框问题 antd
项目模块用antd的Table做了个表格,现在遇到个问题,发现Table API里面没有默认勾选的方法,找了半天没找到,有做过类似的麻烦解答下哈,谢谢
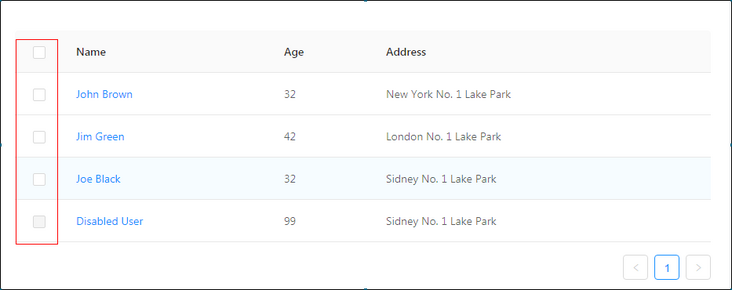
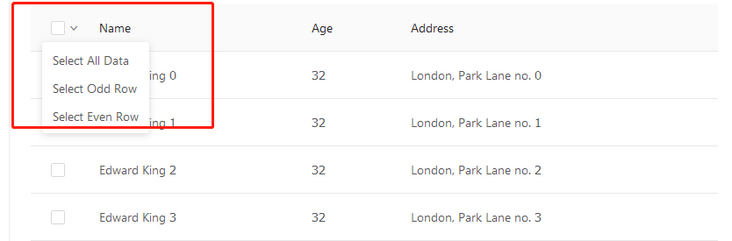
下面是Table demo
const { Table } = antd;const columns = [{
title: 'Name',
dataIndex: 'name',
render: text => <a href="#">{text}</a>,
}, {
title: 'Age',
dataIndex: 'age',
}, {
title: 'Address',
dataIndex: 'address',
}];
const data = [{
key: '1',
name: 'John Brown',
age: 32,
address: 'New York No. 1 Lake Park',
}, {
key: '2',
name: 'Jim Green',
age: 42,
address: 'London No. 1 Lake Park',
}, {
key: '3',
name: 'Joe Black',
age: 32,
address: 'Sidney No. 1 Lake Park',
}, {
key: '4',
name: 'Disabled User',
age: 99,
address: 'Sidney No. 1 Lake Park',
}];
const rowSelection = {
onChange: (selectedRowKeys, selectedRows) => {
console.log(`selectedRowKeys: ${selectedRowKeys}`, 'selectedRows: ', selectedRows);
}
};
ReactDOM.render(
<Table scroll={{ x: true, y: 200 }} pagination={false} rowSelection={rowSelection} columns={columns} dataSource={data} />
, mountNode);


回答:

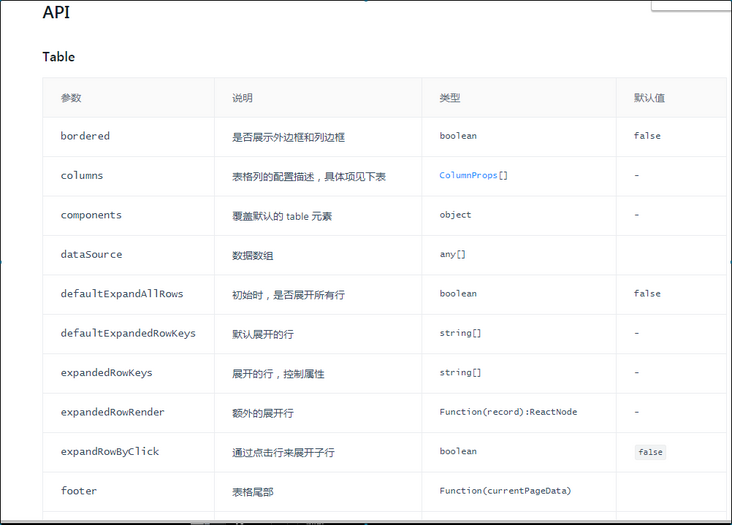
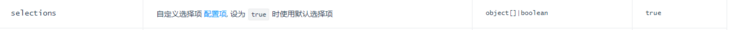
好好看文档不好么
回答:
getCheckboxProps: record => ({
disabled: this.props.editStatue, checked: (this.props.selectedRowKeys.indexOf(record.Id)>-1?true:false),
}),
回答:

好像也不行
以上是 【Web前端问题】关于Table默认勾选框问题 antd 的全部内容, 来源链接: utcz.com/a/140462.html