【Web前端问题】Vuejs中网格布局组件
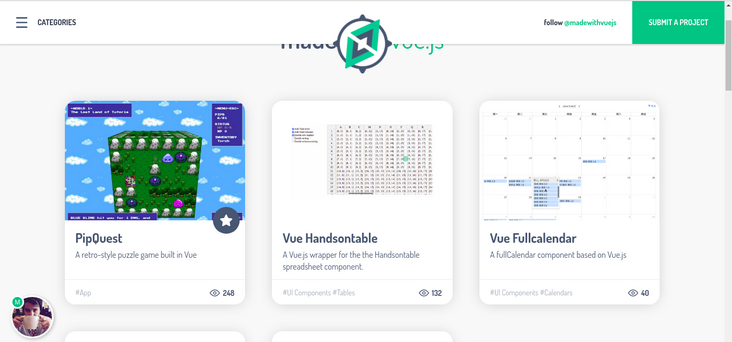
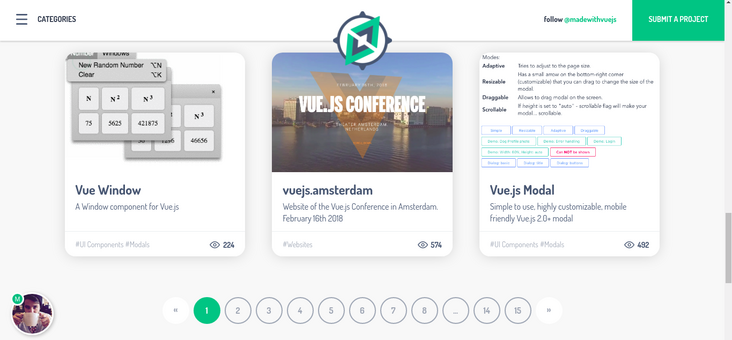
想实现类似 MadeWithVuejs 网站主页类似的效果的网格布局,使用 table 中的 row 和 column 属性能不能实现这样的效果呢?(正在尝试用table去写,先提个问题看看有没有好用的Vue组件)
效果就是:
每条记录对应一个Card
每一行最多只有3个Card
添加一条记录,就添加一个Card,每一行超过3个时,自动换行到下一行
底部有页导航,每一页设定比如说最多显示4行
具体的效果可以参看: MadeWithVuejs 的主页


或者你有没有自己比较好的实现思路,希望能把思路讲的详细些。
2017-11-16 更新
使用 @tony_gong 提供的方式 flex 布局,很好的实现了上面的所说的效果,代码如下:
<template> <!-- 网格 -->
<div class="grid">
<!-- 5个卡片 -->
<div class="item"><card/></div>
<div class="item"><card/></div>
<div class="item"><card/></div>
<div class="item"><card/></div>
<div class="item"><card/></div>
</div>
</template>
<style>
.grid {
display: flex;
flex-flow: wrap;
justify-content: space-between;
}
.item {
flex: 0 0 30%;
margin: 16px;
}
</style>
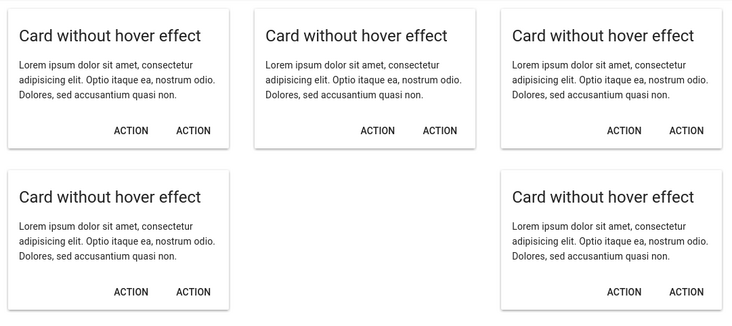
效果如下:
可以看到最后一行只有 两个Card 的时候,space-between 会造成中间一个大大的空白,想要把最后一个卡片放在空白的位置,应该怎样设置 style 呢?
更新更新
<style> .grid {
display: flex;
flex-flow: wrap;
/* 下面这一行不要了 */
/* justify-content: space-between; */
}
.item {
flex: 0 0 30%;
/* margin 改成下面这样就可以了 */
margin-top: 24px;
margin-left: calc((100% - 3 * 30%) / 4);
}
</style>
回答:
如果不考虑兼容性的话,flex布局很好实现的。
1.一行对应三个card只要把容器的宽度定好,item的宽度定好,容器加上flex-wrap:wrap;不够就会自动换行
2.最多显示4行你控制请求的数据就好了啊
回答:
用bootstrap的栅格布局就可以解决的,主要是样式问题
回答:
为什么要用table写呢? 直接用栅格 分3分就好了 然后可以自己封装个轮子 v-for就ok
回答:
可用flex,ul>li实现。
ul{ display:flex;
display:-webkit-flex;
flex-wrap:wrap;
}
li{
width:30%;
}
以上是 【Web前端问题】Vuejs中网格布局组件 的全部内容, 来源链接: utcz.com/a/140448.html









