【Web前端问题】JS中用JQuery的ajax批量请求URL
如题我需要批量请求一批URL,代码类似如下:
for(var j=0;j<UrlList.length;j++){ $.ajax({
async:true,
cache:false,
timeout:5000,
type:"GET",
url:UrlList[j],
complete:ajaxComplete
});
}
如上代码,当请求完成之后在ajaxComplete函数里处理数据,并让数据与请求的URL相关联,但这个URL该怎么得到呢,XMLHttpRequest中好像没有相关的属性或方法。
求大伙儿不吝指点,定当感激不尽!
回答:
你要的东西触手可得,何必舍近求远?
请求的 URL?
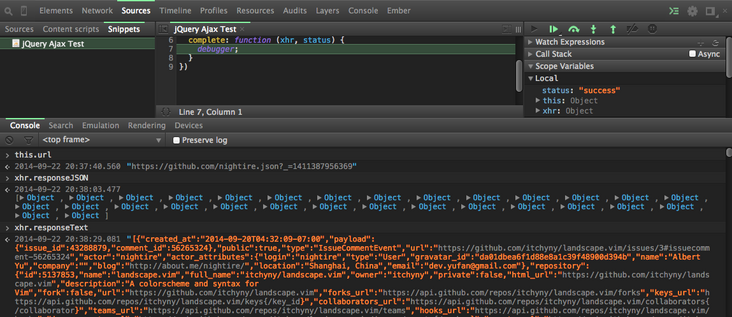
complete 里 console.log(this.url),看看是啥?
请求返回的响应?
之前的很多回答都想当然的以为 complete 可以直接拿到 data/result,所以只需要传 url 进去就好,可是这不是 success 好么……
complete 有两个入参,第一个是当次请求完成后的 jqXHR 对象,通过它我们可以拿到 responseText 这就相当于 success 里的 data/result,或者拿到 responseJSON(如果你请求的是一个 JSON API 的话);第二个参数则是返回的状态,字符串形式的,这个可以用来处理错误。当然第一个入参也有 status 和 statusText 可以用,可能设计第二个入参为了更方便一些吧。
因此,你想要的东西直接就可以拿到,根本不用费劲传什么 URL 进去。给你一个截图参考:

回答:
推荐nightire的答案
上代码:
$.each(UrlList, function (i, url) { $.ajax({
async: true,
cache: false,
timeout: 5000,
type: 'GET',
url: url,
complete: function (jqXHR) {
//在这里包一层匿名函数,然后调用ajaxComplete,将url 和 result作为参数传入
ajaxComplete(url, jqXHR);
}
});
});
不知是否是你想要的。
回答:
不能事後得到,那就預先保存。
for (var j = 0, n = UrlList.length, url; j < n; ++j) { url = UrlList[j];
$.ajax({
async: true,
cache: false,
timeout: 5000,
type: "GET",
url: url,
complete:ajaxComplete.bind(null, url)
});
}
function ajaxComplete(url, result) {
/* ... */
}
如果要兼容不支持 bind 的瀏覽器,可以用閉包代替,也可以用 polyfill。
回答:
可以用Promise
回答:
不是一个简单的闭包就可以解决的事情么...
for(var j=0;j<UrlList.length;j++){ (function(url){
$.ajax({
url:url,
type:"GET",
async:true,
cache:false,
timeout:5000,
complete:ajaxComplete
});
})(UrlList[j]);
}
以上是 【Web前端问题】JS中用JQuery的ajax批量请求URL 的全部内容, 来源链接: utcz.com/a/139930.html









