【Web前端问题】vue-cli3 路由注册按需加载报错,
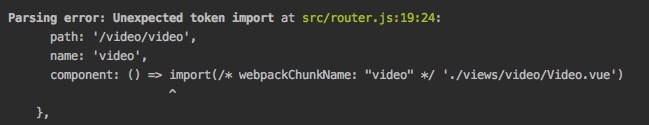
vue-cli3 路由注册按需加载报错,Parsing error: Unexpected token import at src/router.js:
回答:
首先这种问题最好贴一下你的webpack、eslint配置文件,最后github有人提过这个Issues了,你去看看吧,应该是没配置babel-eslint,所以eslint没法解析import(...)这种新功能,导致报解析错误。Issues
vue-cli3推荐配置:
"eslintConfig": { "root": true,
"env": {
"node": true
},
"extends": [
"plugin:vue/essential",
"eslint:recommended"
],
"rules": {},
"parserOptions": {
"parser": "babel-eslint"
}
}
使用最新的vue-eslint-parser必须使用以下任一设置:(官方说明)
"extends": ["plugin:vue/recommended"]"extends": ["plugin:vue/base"]
然后将parser写入parserOptions的配置属性中,以前按eslint的写法parser应该是直接写在config里的,也就是最外层属性。eslint官网说明
{ "parser": "babel-eslint",
"rules": {
...
}
}
回答:
写法好像没什么问题啊。路由代码抛出来
以上是 【Web前端问题】vue-cli3 路由注册按需加载报错, 的全部内容, 来源链接: utcz.com/a/139929.html









