【Web前端问题】axios错误处理的对象error.response 是空
_this.$http.post(`/company/${id}/out`, { access_token: _this.access_token,
}).then((res) => {
let info = res;
}).catch((err) => {
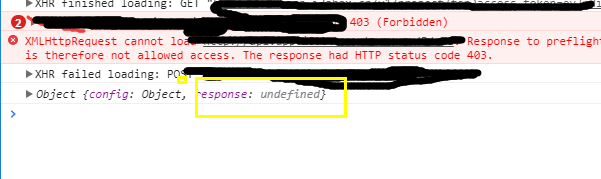
console.log(err.response);
// err.response 是 undefined
})
},

我想在 403 或者 401 的时候去处理这个错误,但是拿不到这个状态码。但是官网上就是这么用的。
axios.get('/user/12345') .catch(function (error) {
if (error.response) {
// The request was made and the server responded with a status code
// that falls out of the range of 2xx
console.log(error.response.data);
console.log(error.response.status);
console.log(error.response.headers);
} else if (error.request) {
// The request was made but no response was received
// `error.request` is an instance of XMLHttpRequest in the browser and an instance of
// http.ClientRequest in node.js
console.log(error.request);
} else {
// Something happened in setting up the request that triggered an Error
console.log('Error', error.message);
}
console.log(error.config);
});
我的axios 的版本是 ^0.16.1。
回答:
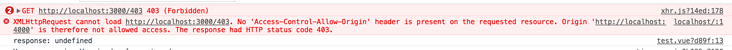
注意到里面有 “response to preflight” 字样。 请注意使用post的时候,浏览器是不是先发了一个“OPTIONS”的请求。
出现这种错误可能你服务器没有处理“OPTIONS”的请求。
贴出我的代码:
// 跨域设置router.all('*', function (req, res, next) {
res.header('Access-Control-Allow-Origin', 'http://localhost:8080')
res.header('Access-Control-Allow-Headers', 'Origin, X-Requested-With, Content-Type, Accept,withCredentials')
res.header('Access-Control-Allow-Methods', 'PUT,POST,GET,DELETE,OPTIONS')
res.header("Access-Control-Max-Age", "1728000")
//允许凭证,解决session跨域丢失问题
res.header('Access-Control-Allow-Credentials', 'true')
// res.header('Content-Type', 'application/json;charset=utf-8')
console.log('SESSION Name', req.session.name)
if (req.method == 'OPTIONS') {
res.end('OK')
}
else {
next()
}
})
回答:
403不清楚,但是我记得之前我查的答案是401会被浏览器拦截处理掉,js拿不到
回答:
我的测试也是获取不到 405,401之类,有点郁闷
回答:
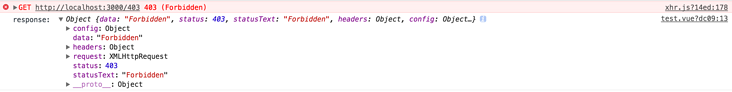
其实可以拿到,这里出问题是因为后端报了个跨域问题,需要后端来解决
我本地起了个服务器,一开始没有设置跨域,结果跟楼主一样,也是拿不到 response
当我允许服务器跨域之后,就能拿到 response 了
回答:

以上是 【Web前端问题】axios错误处理的对象error.response 是空 的全部内容, 来源链接: utcz.com/a/139328.html








