【Web前端问题】前端多文件上传 如何循环文件让每个文件带上id
目前需要做多文件上传,要求是假如上传三个文件,那么异步上传,每次上传一个文件加上一个独有ID。
但是目前按照网上的说法这样写
<form id= "uploadForm" action= "" method= "post" enctype ="multipart/form-data"><input type ="file" name="file[]" id="file" multiple="multiple"/><a href="javascript:;" id="add">[+]</a>
<input type ="button" value="上传" id="but"/>
</form>
//文件上传
$("#but").click(function(){
var formData = new FormData($( "#uploadForm" )[0]);
})
打印出来的formData 是个空的对象 无法遍历,请各位大佬指点一下应该怎么做
回答:
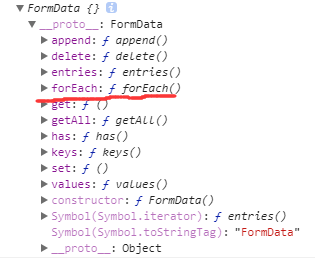
直接打印是看不到的,要用FormData的get()和getAll()方法
formData.append("a", "aa");formData.append("b", "bb");
formData.append("c", "cc");
formData.get("c"); // console.log这个
回答:
你怎么遍历的 可以用forEach方法或者for ofvalues
以上是 【Web前端问题】前端多文件上传 如何循环文件让每个文件带上id 的全部内容, 来源链接: utcz.com/a/139339.html