【Web前端问题】多余文字查看更多 怎么实现 移动端

求思路
通过js处理截取文字,怎么去判断 文字截取到哪
回答:
最大的问题是如何让最后一行的文字和「查看更多」刚好排满一整行。
一个思路:
- 先把元素里的文字清空,留下「...」和「查看更多」
- 遍历需要裁剪的文字,把文字一个个的放进元素
- 检查元素高度,当元素高度变化了,就说明换行了
- 当第三次换行,说明已经到第四行了,这时就删除最后一个文字,停止遍历
配合 text-align: justify,就留下了刚好三行的文字。
这个方法可以适配不同的字型,但是性能会比较差
楼上的 -webkit-line-clamp: 3 是标准做法,但是不适配最后有「查看更多」的情况,而且兼容性稍差。
倒是可以设置 text-overflow: '... 查看更多',这样文字倒是完美裁剪了,但是样式和可点击区域怎么搞没想到
回答:
给两个思路
1.后端直接返回所有文本,前端截取展示部分,点击按钮显示所有
2.每次后端返回部分文本,点击按钮调接口拿所有数据并展示
ps:各有优劣,根据自身项目情况选择就行
回答:
一种是可以利用css一个类名添加多行文本超出样式,点击后把改类名去掉
`
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: 3;
overflow: hidden;
`,
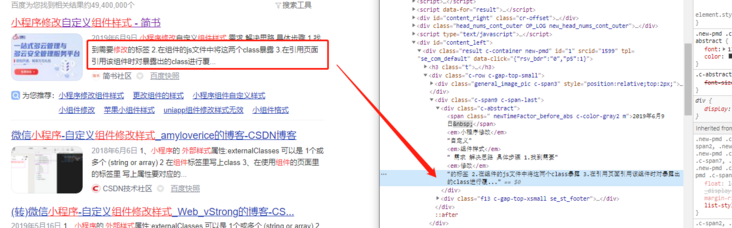
另外可以类似百度搜索结果那样,用js处理文字+... 点击查看全部后再替换原来的文本
以上是 【Web前端问题】多余文字查看更多 怎么实现 移动端 的全部内容, 来源链接: utcz.com/a/139141.html









