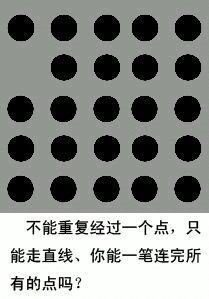
【Web前端问题】如图不重复连点,想用Javascript实现这一循环过程。

原来是脑筋急转弯的题..谢谢各位的答案
回答:
不可能。所以没有必要使用 js 写程序了。
我们可以把他写成下面这样:
0 1 0 1 0 0 1 0 1
0 1 0 1 0
1 0 1 0 1
0 1 0 1 0
一共 13 个 0,11 个 1。(每个 1 都和 0 相邻)
按照规则,每次经过一个 1 下一个必须是 0(因为不能跳跃)。
当 11 个 1 都用完时,最多可以连接 12 个 0。
所以,这是个不可能完成的任务。
回答:
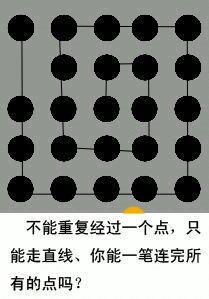
明显可以啊,这么连有什么问题吗?
回答:

这一笔应该可以
回答:
更新一下,刚才只看到走没看到连
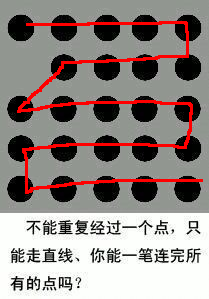
要求连也很简单啊,又没规定只能直角

回答:
就题论题,@justjavac已经回答的很好了。如果是任意一个这样的图,可以先抽象成一个无向图,然后就转化为了一个最大流(max flow)问题,源点与起点相连,每个结点拆成两个点,一个入点一个出点,每个出点与汇点相连,求最大流,如果最大流等于总的点数就是有解。poj有一道类似的题目,忘了是哪道了。
回答:
这个其实很简单
以上是 【Web前端问题】如图不重复连点,想用Javascript实现这一循环过程。 的全部内容, 来源链接: utcz.com/a/139163.html









