【Web前端问题】从vuex里面读取出来的数据怎么修改?
数据是从api读取的,然后存在vuex里面,然后点击修改的时候会弹出一个弹层,通过props传到子组件
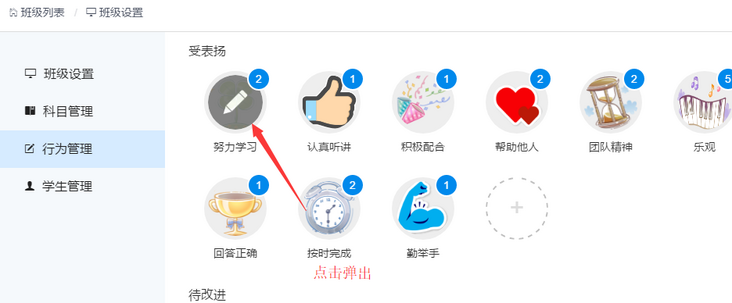
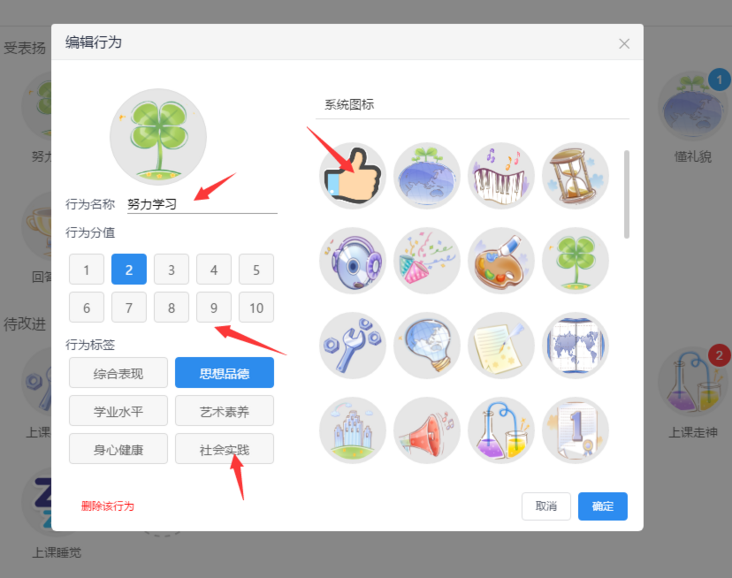
问题一:当我点击努力学习时,怎么把行为分值选中,
问题二:就是我点击了分值的时候我又不想修改了,关闭不保存,怎么把里面的值再置成没有修改前的

回答:
//弹层组件props:{
behavior:{ //父组件传进来的数据
...
}
},
data(){
return{
my_behavior:this.behavior //把props赋值给my_behavior,在组件内的操作,就使用my_behavior
}
},
methods:{
submit(){
this.$store.commit('behavior',this.my_behavior) //点击提交的时候才改变vuex的值
}
}
以上是 【Web前端问题】从vuex里面读取出来的数据怎么修改? 的全部内容, 来源链接: utcz.com/a/139140.html









