【Web前端问题】h5-js如何模拟点击实现键盘事件?
- 简单来讲就是点击某个div时,触发键盘按键(如space),而不是点击div时触发space按键所绑定的事件(因为我不知道这个按键绑定的事件怎么回调,它是as3-scratch2)
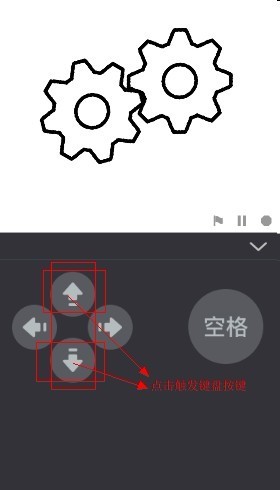
- 比如demo,这里我用js解析了swf到canvas,用于展示在移动端,但原本flash中绑定了一些按键事件,比如charCodeAt并监听键盘"↓"和"↑"键,按键分别会将背景变为蓝色和白色.
- 那么问题来了,由于我暂时无法获取到as按键回调的方法,所以怎么实现点击div触发键盘按键呢?
- 补图:想要实现点击图中上下的div分别触发对应的键盘按键。
- 大佬们求赐教,新年快乐,鞠躬。

回答:
找到一个simulate.js,可以模拟键盘和鼠标的点击事件,简单测试了下,似乎可以。
var e = this.canvas; var t = jQuery.simulate.keyCode;
//模拟down键
$(e).simulate('keydown', {keyCode: t.DOWN})
- 额,似乎可以,具体没深究,放假回家了。。。。。。。。明年再看。
回答:
感觉现在回复是不是有点晚了,希望后面的人看到会有用。我也遇到了这个需求。你在npm 上面搜索 eletokeyboard 这个包,下载下来 就可以用啦!
回答:
据我所知,应该没有办法。想办法找到 Flash 的源码改 Flash 吧。
以上是 【Web前端问题】h5-js如何模拟点击实现键盘事件? 的全部内容, 来源链接: utcz.com/a/138537.html





