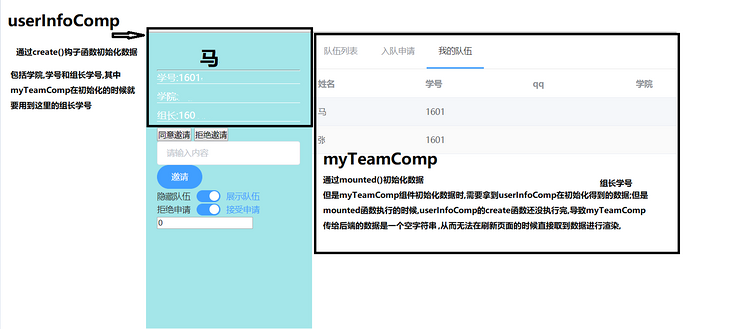
【Web前端问题】vue 组件间数据撞车了怎么办?就是提供数据的源组件还没得到数据,但是其他组件就已经需要源组件提供数据进行渲染了?
问题描述


问题出现的环境背景及自己尝试过哪些方法
我用的是setTimeOut方法,让他晚点再执行生命周期钩子函数,但是不知道这样是不是符合开发要求,有没有什么不可忽略的弊端
相关代码
//userInfoCompcreated() {
var self = this
function getUserInfo(){
return self.axios({//获取用户信息
method: "post",
url: "/userInfo",
params: {
userId: "1601"//得改
}
})
}
self.axios.all([getUserInfo()])
.then(self.axios.spread(function(acct){
//把所有数据都存在vuex中的userInfoData中了
self.initUserInfo(acct.data);
}))
.catch(err=>{
console.log(err)
})
},
//myTeamCompmounted() {
var self = this;
setTimeout(function () {
self.axios({
url: '/team',
params: {
leader: self.userInfoData.teamleader
}
})
.then((res) => {
//把返回的所有队伍信息存起来用来渲染显示.
self.myTeamMember = res.data
})
.catch(error => {
self.$message({
message:"信息加载失败,请稍后再试",
type:"error",
duration:1500,
showClose:true
})
})
}, 100)
}
你期待的结果是什么?实际看到的错误信息又是什么?
想问问这个方法可行吗?有没有更通用的方法
谢谢
回答:
使用v-if来控制组件的渲染,当userInfoComp数据接口成功拿到之后再把myTeamComp置为true
回答:
按照你的逻辑只能是数据没有取到的时候不要去渲染该组件,
或者初始化一些模拟数据
以上是 【Web前端问题】vue 组件间数据撞车了怎么办?就是提供数据的源组件还没得到数据,但是其他组件就已经需要源组件提供数据进行渲染了? 的全部内容, 来源链接: utcz.com/a/138508.html









