【Web前端问题】js 移动端 双指触摸图片进行局部缩放的原理
一直想自己实现图片缩放功能
图片可以根据双指触摸位置,进行局部放大(可能描述的不准确)
我的思路是
touchstart:记录
图片的左上角坐标c1[x,y],
event.targetTouches[0]的坐标a1[x,y]
event.targetTouches[1]的坐标b1[x,y]
touchmove:记录
event.targetTouches[0]的坐标a2[x,y]
event.targetTouches[1]的坐标b2[x,y]
求得
放大倍数 k = a2,b2间的距离/a1,b1 ;
对图片进行缩放
再求得c2的位置,对图片进行重定位,就可实现局部放大。
不过何种算法可以快速求得c2坐标呢?//我尝试了用向量去解决,但有些麻烦
求详细解答,
或者我的思路有问题?
回答:
双指缩放的本质是什么?以触摸的两点的连线的中心点为变换中心点,做缩放变换。
常见的解法可以采用变换矩阵,既用变换矩阵(transform matrix)点乘(x, y, 1)T,得到新坐标(x', y')。

变换矩阵即上图中蓝色的部分。
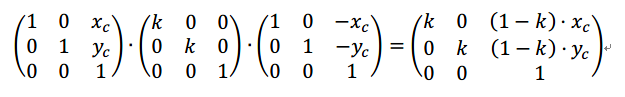
本问题中的transform matrix即下面三个矩阵按顺序点乘:
- 坐标系变换矩阵(位移向量:旧原点向新原点)
- 缩放矩阵
- 还原坐标系变化(位移向量:新原点向旧原点)
这里我们用到了两种矩阵:
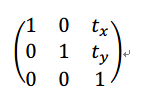
- 第1、第3步用到了translate matrix

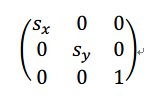
- 第2步用到了scaling matrix

假设触摸的两点的连线的中心点M的坐标为(Xc, Yc),放大倍率为k,则变换矩阵为:

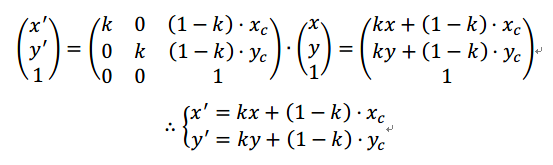
以此算得新(x', y'):

好啦,我知道大家这么聪明,肉眼就能看出这个公式。当问题更加复杂(三维?加入两指旋转?)的时候,也是可以用同样的方法来庖丁解牛的。
回答:
没有明白为什么非要算这个东西。你把move的值减去start的值,然后对要放缩的dom用css做大小调整不就可以了?
以上是 【Web前端问题】js 移动端 双指触摸图片进行局部缩放的原理 的全部内容, 来源链接: utcz.com/a/138267.html








