【Web前端问题】vue-video-player无法播放rtmp


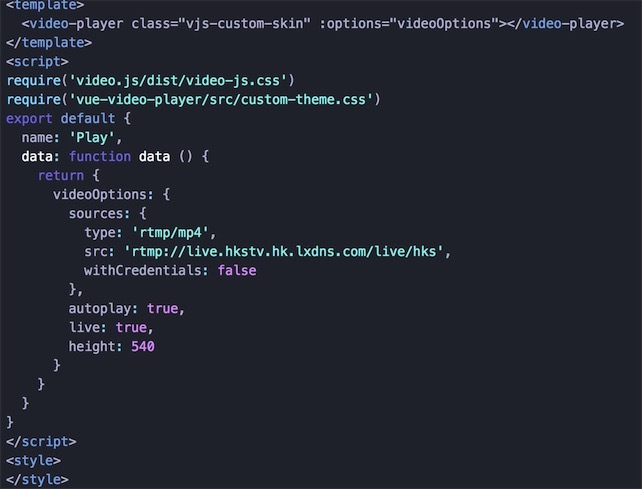
按照教程。感觉没问题了 源我也测试过了,都可以使用,但是就是播放不了一直再报这个错误很蛋疼。
video.cjs.js?0e26:441 VIDEOJS: ERROR: (CODE:4 MEDIA_ERR_SRC_NOT_SUPPORTED) No compatible source was found for this media.
有大佬帮忙看下吧
回答:
已经测试可以播放rtmp
首先,除了安装vue-video-playe,还需要手动安装videojs-flash
这里要注意,安装的时候要用npm,不要用cnpm

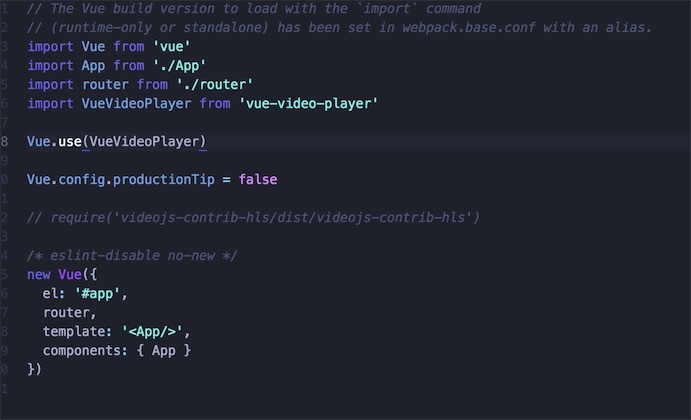
然后就是配置了

这里用了湖南台的直播流,亲测可用,
地址:"rtmp://58.200.131.2:1935/livetv/hunantv"
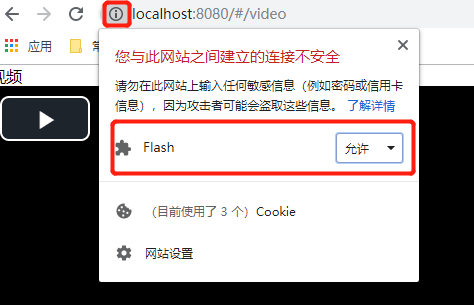
最后就是浏览器允许运行flash了
如果成功了,小小支持一下,谢谢
回答:
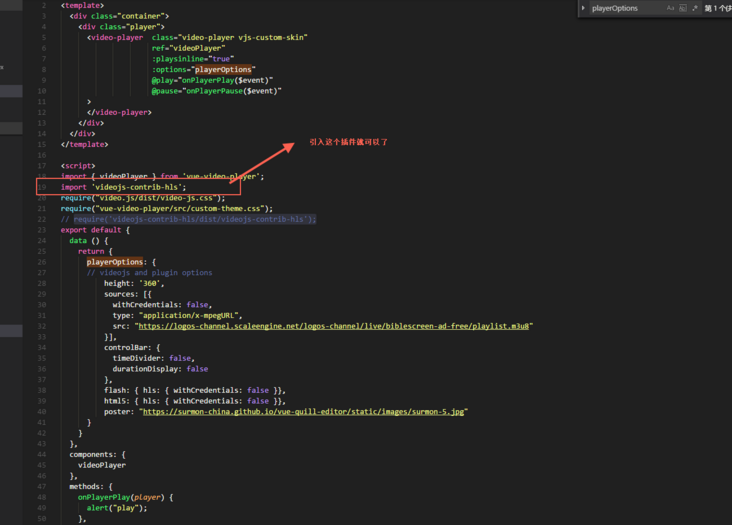
npm install --save videojs-contrib-hls

回答:
请问 后来解决了吗? 怎么解决的?
回答:
试着引入 "videojs-flash "插件 看看能不能使用
回答:
解决了嘛?我也碰到这样的问题了
回答:
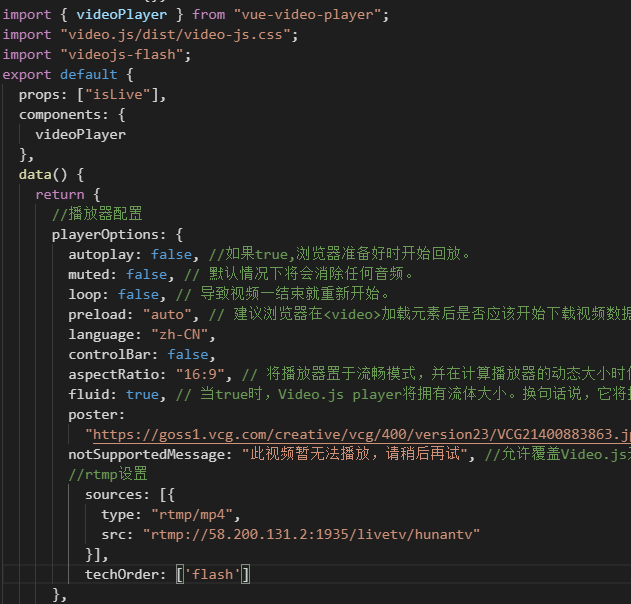
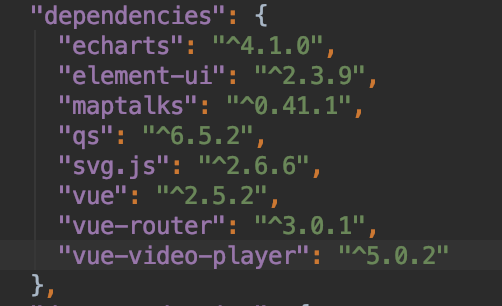
试用了vue-video-player 5.0.2可以播放rtmp视频,步骤如下:
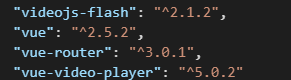
npm install vue-video-player --savevue-video-player中已经写明了依赖的video.js和videojs-flash版本,因此不用再手动install
没有做全局的引入,只在页面修改
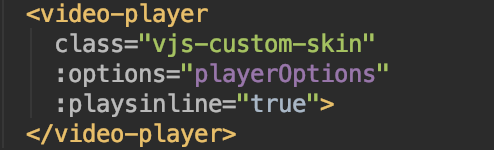
html:
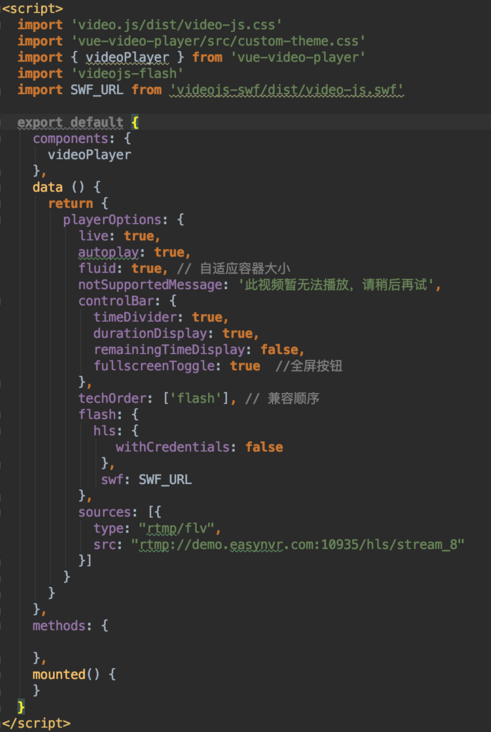
js:
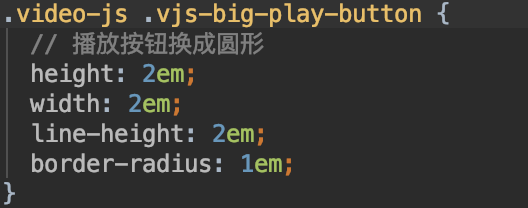
css: (播放图标看大家都用圆的,cv过来)
tips:
1.测试rtmp地址网上随便找的,有试过楼主那个香港电视台的,现在貌似不可用了
2.swf类型文件未添加解析错误,只需在webpack.base.conf中用url-loader解析swf路径即可
回答:
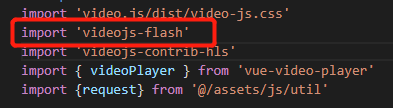
1.引入videojs-flash,vue-video-player里面已经带了这个插件,所以不用再单独install,直接引入
2.页面允许播放flash
我这样操作成功了
回答:
这个不也不行呀....这个视频传过来给了src就是不能播放
回答:
有人解决了么 提供一下方案
以上是 【Web前端问题】vue-video-player无法播放rtmp 的全部内容, 来源链接: utcz.com/a/138262.html









