【Web前端问题】两段代码的区别
以下两端代码实在看不出区别在哪里,但是实现的效果却不一样,第一段可以正常执行,第二段却不行。实现的是一个购物车的全选单选复选框的功能。
for (var i = 0, len = checkInputs.length; i < len; i++) { checkInputs[i].onclick = function () {
if (this.className.match(new RegExp('(\\s|^)' + 'check-all' + '(\\s|$)'))) {
for (var j = 0; j < checkInputs.length; j++) {
checkInputs[j].checked = this.checked;
}
}
if (this.checked == false) {
for (var k = 0; k < checkAllInputs.length; k++) {
checkAllInputs[k].checked = false;
}
}
getTotal();
}
}
for (var i = 0, len = checkInputs.length; i < len; i++) { checkInputs[i].addEventListener('click', function () {
if (this.className.match(new RegExp('(\\s|^)' + 'check-all' + '(\\s|$)'))) {
for (var j = 0; j < checkInputs.length; j++) {
checkInputs[j].checked = this.checked;
}
}
if (this.checked = false) {
for (var k = 0; k < checkAllInputs.length; k++) {
checkAllInputs[k].checked = false;
}
}
getTotal();
});
}
回答:
用WebStorm吧,保证好用,尤其这种的,不仅可以compare with clipboard,还有warning info。
回答:
给你推荐个工具,webstorm有个compare with clipboard。
功能特强大,哪一行不一样就可以直接看出来了!
回答:
你应该采纳我的答案。
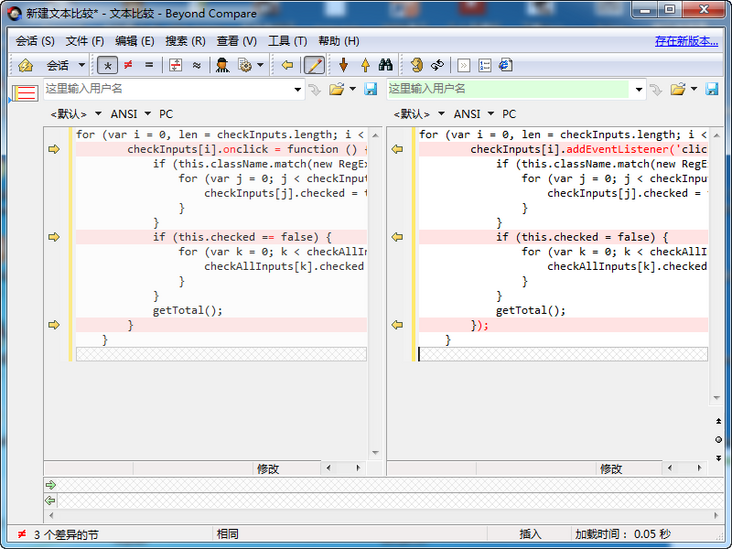
Beyond Compare 专注文本比较,文件夹,Mp3比较,数据比较,图片比较……五百年!

回答:
知道了,少加了个=。
没问问题的时候怎么也发现不了,问了以后就发现了......可是问题删除不不了
回答:
我平常都用这个
/** * checkbox的反选
* @param {type} name
* @returns {undefined}
*/
function invertSelectType(name) {
var ids = $("input[name='" + name + "[]']");
for (var i = 0; i < ids.length; i++)
{
if (ids[i].checked == true)
{
ids[i].checked = "";
} else {
ids[i].checked = "checked";
}
}
}
/**
* 全选
* @param {type} name
* @returns {undefined}
*/
function allSelectType(name)
{
var ids = $("input[name='" + name + "[]']");
for (var i = 0; i < ids.length; i++)
{
ids[i].checked = "checked";
}
}
回答:
第八行,==
回答:
一个diff命令就够
回答:
this.checked = false 少个等号,其他都一样。。。。。。。。
回答:
emacs比较同样炫酷:
Esc+x+ediff+ret
回答:
if (this.checked = false) 缺少个=号
以上是 【Web前端问题】两段代码的区别 的全部内容, 来源链接: utcz.com/a/138035.html








