【Web前端问题】npm 安装了一个依赖 怎么彻底卸载
回复:

更新问题:
packages.json:
{ "name": "rn",
"version": "0.0.1",
"private": true,
"scripts": {
"start": "node node_modules/react-native/local-cli/cli.js start",
"test": "jest"
},
"dependencies": {
"crypto-js": "^3.1.9-1",
"react": "16.0.0-beta.5",
"react-native": "0.49.1",
"react-native-image-zoom-viewer": "^2.0.12",
"react-native-keyboard-aware-scroll-view": "^0.4.1",
"react-native-lahk-marquee-label": "^1.1.3",
"react-native-lightbox": "^0.7.0",
"react-native-modal-datetime-picker": "^4.13.0",
"react-native-orientation": "^3.1.0",
"react-native-scrollable-tab-view": "^0.8.0",
"react-native-simple-store": "^1.3.0",
"react-native-storage": "^0.2.2",
"react-native-swipeout": "^2.3.1",
"react-native-swiper": "^1.5.13",
"react-navigation": "^1.0.0-beta.19"
},
"devDependencies": {
"babel-jest": "21.2.0",
"babel-preset-react-native": "4.0.0",
"jest": "21.2.1",
"react-test-renderer": "16.0.0-beta.5"
},
"jest": {
"preset": "react-native"
}
}

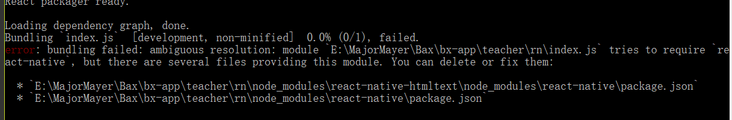
如图 我的确是装了一个react-native-htmltext组件
安装的命令:npm i react-native-htmltext --save
但是这个组件自己带了一个react-native模块
恰好 我错了 我不想用这个组件
我就用npm uninstall react-native-htmltext --save卸载了组件
但是一直报这个错,怎么也不能解决
而且我的电脑那个文件路径都没有的
我重启电脑也没作用
我尝试执行npm remove react-native-htmltext 也没作用!!!
怎么办呢!
回答:
已经解决了在google中找到答案:
在控制台执行这个命令:
yarn start --reset-cache回答:
删除node_modules目录,和package.json中的依赖,重新执行npm install
回答:
npm uninstall [要卸载的模块]
回答:
考虑下可能得缓存,uninstall后使用npm clean cache --force试试。然后安装。
回答:
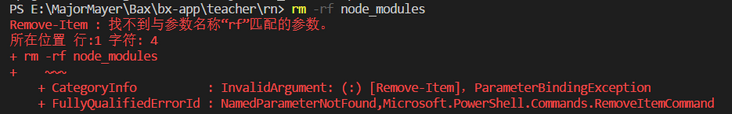
最简单的方式就是 rm -rf node_modules,然后再npm install
以上是 【Web前端问题】npm 安装了一个依赖 怎么彻底卸载 的全部内容, 来源链接: utcz.com/a/138059.html









