【Web前端问题】js阻止页面离开
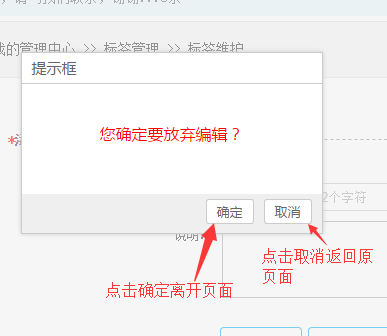
如何使用js阻止页面离开,在刷新,离开或者关闭页面时执行自定义的弹框,点击确定的话离开页面,点击取消的话返回原页面。
在网上搜了一下,发现用unload或者onbeforeunload的话,自定义弹框弹出,还没点击页面就跳转了。希望大家给出一个可行的方法,谢谢。
回答:
window.alert window.confirm 等原生方法会阻塞代码执行,而自定义的弹框是无法阻塞代码执行的。
所以会出现一个问题:我想用自定义弹框,因为它很好看,并且与本系统样式统一。
onunload 并不能阻止页面关闭,只能在关闭的时候触发这个事件。
onbeforeunload 可以阻止关闭,但是此方法异常奇怪。
通常情况下,在事件中 return false 既可以阻止浏览器默认行为,又可以阻止事件冒泡。
但是在 onbeforeunload 中,return 任何值,都会被以文本的方式显示在它的弹出框中。
所以你无法通过此方法阻止它的默认弹框行为,并弹出自定义框。
后来我自己回想了下:这也许是一个安全问题。如果你访问了一个 '恶意' 网页,它不允许你关掉它。浏览器绝对不会允许这种事件发生,故做了这样的限制。
回答:
用alert 不要用自己的对话框
回答:
使用confirm
以上是 【Web前端问题】js阻止页面离开 的全部内容, 来源链接: utcz.com/a/137928.html







