【Web前端问题】flexbox一点小白问题
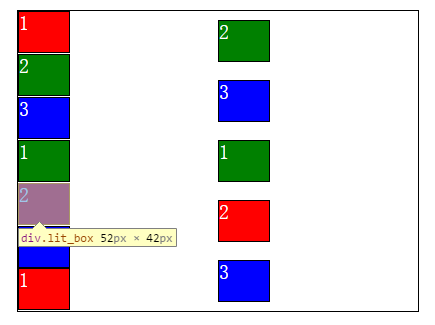
为什么这两列子元素不挨着而是隔开呢
CSS代码如下
.flex_box_new{ width: 400px;
height: 300px;
border: 1px solid;
margin: 50px;
display: -webkit-flex;
display: flex;
-webkit-flex-direction: column;
flex-direction: column;
-webkit-justify-content: space-around;
justify-content: space-around;
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
-webkit-align-items: flex-start;
align-items: flex-start;
}
.lit_box{
width: 50px;
height: 40px;
margin: 0;
color: white;
font-size: 20px;
}
.lit_box:nth-child(1n){
background: red;
}
.lit_box:nth-child(2n){
background: green;
}
.lit_box:nth-child(3n){
background: blue;
}
HTML代码如下
<div class="flex_box_new"> <div class="lit_box">
1
</div>
<div class="lit_box">
2
</div>
<div class="lit_box">
3
</div>
<div class="lit_box">
1
</div>
<div class="lit_box">
2
</div>
<div class="lit_box">
3
</div>
<div class="lit_box">
1
</div>
<div class="lit_box">
2
</div>
<div class="lit_box">
3
</div>
<div class="lit_box">
1
</div>
<div class="lit_box">
2
</div>
<div class="lit_box">
3
</div>
</div>
回答:
因为你没设置align-content,他的默认是stretch
你加一个align-content:flex-start,两列就在一起了。
回答:
align-items换成align-content.
具体原因请翻看w3c手册.
回答:
-webkit-flex-wrap: wrap;
flex-wrap: wrap;
---改成---
-webkit-flex-wrap: nowrap;
flex-wrap: nowrap;
以上是 【Web前端问题】flexbox一点小白问题 的全部内容, 来源链接: utcz.com/a/137932.html